How To Create A Menu In Wix
Wix is one of the most popular website-building tools out there. Over 180 million people use it worldwide.
And it's that popular for a good reason – Wix is very beginner-friendly and easy to use thanks to its flexible editor. It can be used to create business/personal websites, online stores, and portfolios.
So if you're wondering how to create a website by using Wix, you're in the right place.
In this step-by-step tutorial, we will show you every part of the process of creating a Wix website.
Ready? Let's get started…
Table of Contents
- Signing up with Wix
- Picking the type of website that you want to make
- Choosing a template
- Customizing the site
- Optimizing the site for mobile
- Creating pages
- Launching a blog
- Launching an e-commerce store
- Get to know the main Wix dashboard
- Adding functionality via apps
- Picking a pricing plan and launching your store to the public
If you're more into watching than reading, here's an 11-minute video that gives you an overview of Wix and how to use it for creating a website.
1) Go to www.Wix.com And Click "Get Started"
Wix lets you jump right into building your site without having to think about any technical details of the setup. However, it's still worth taking a minute to explain the whole process:
The first thing to know about working with Wix is that you get to build your site first, and only then have to decide whether to pay for additional features or stay with a completely free setup.
All you need to do to begin is navigate to the main Wix website, click on the big Get Started button, and then on Sign Up.

Input your contact info and click on the main Sign Up button. After doing so, you'll be taken straight to what's called the Wix ADI – Artificial Intelligence Designer.

Click on Let's Do It to begin.
In these initial steps, Wix will ask you a series of questions and then set your site up with specific optimizations in place – based on your answers.
The first question is very simple:

The thing you most likely want to choose there is "myself."
The second question asks you about the type of site that you want to build:

As you can see, there are multiple options available. You shouldn't neglect this step because Wix will take your input and use it to pre-optimize your website for you.
For this guide, we'll choose "a business" since it's the most common type of website that people build.
The next questions follow suit and lead you to a nice, one-sentence definition of your website and its purpose.
2) Pick The Type of Website That You Want to Build
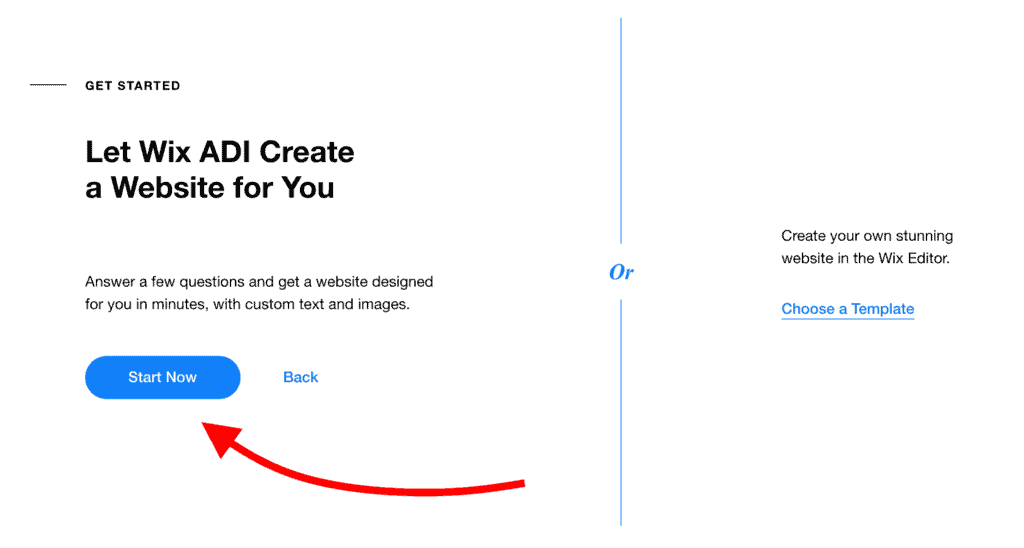
With the initial questions out of the way, Wix will ask you if you trust the ADI enough to let it build an example website for you, or if you want to build everything by hand. Going with the ADI is a much more efficient approach, especially since you can come back later on and customize every little detail of your site. You're not stuck with the initial suggestions that Wix gives you.

Click on Start Now.
Depending on the answers you gave a minute ago, Wix will have some follow-up questions to pin-point the exact type of design and site structure that's the most likely to work in your scenario.
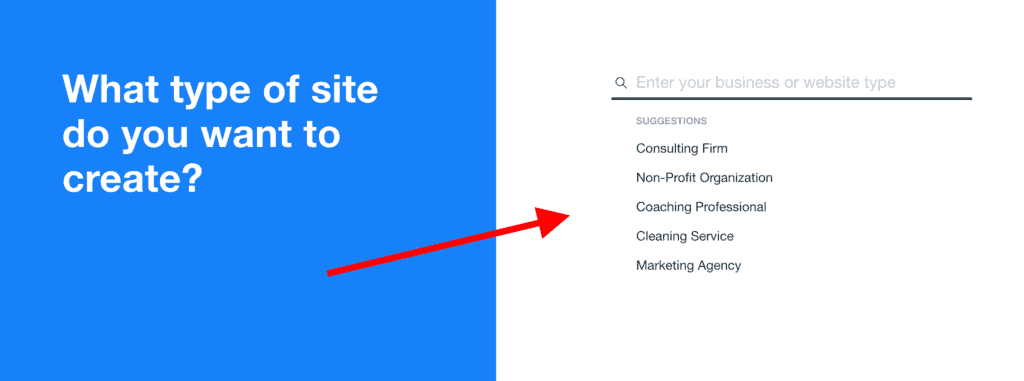
The first question is about the type of business that you want to build the website for.

Note; if you selected a different option in the previous step – not a "business site," but perhaps an "online store" – then Wix will show you a different selection of options.
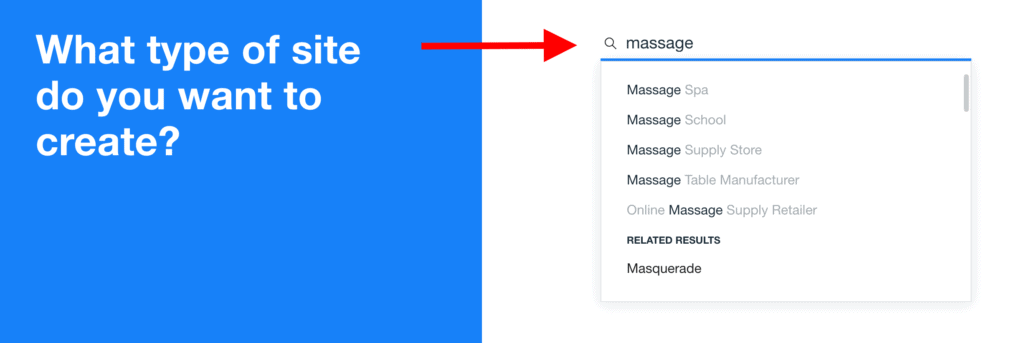
As soon as you start typing in your business definition, Wix will have a range of suggestions lined up. For example, as we enter "massage," Wix has these suggestions:

We're showing you this just to convey how many different business types Wix supports and has pre-made designs and site structures for. Ultimately, for the example website we're building, we've selected "Massage Therapist" from the list.
Click on Next when you find the type of business/website that suits you best.
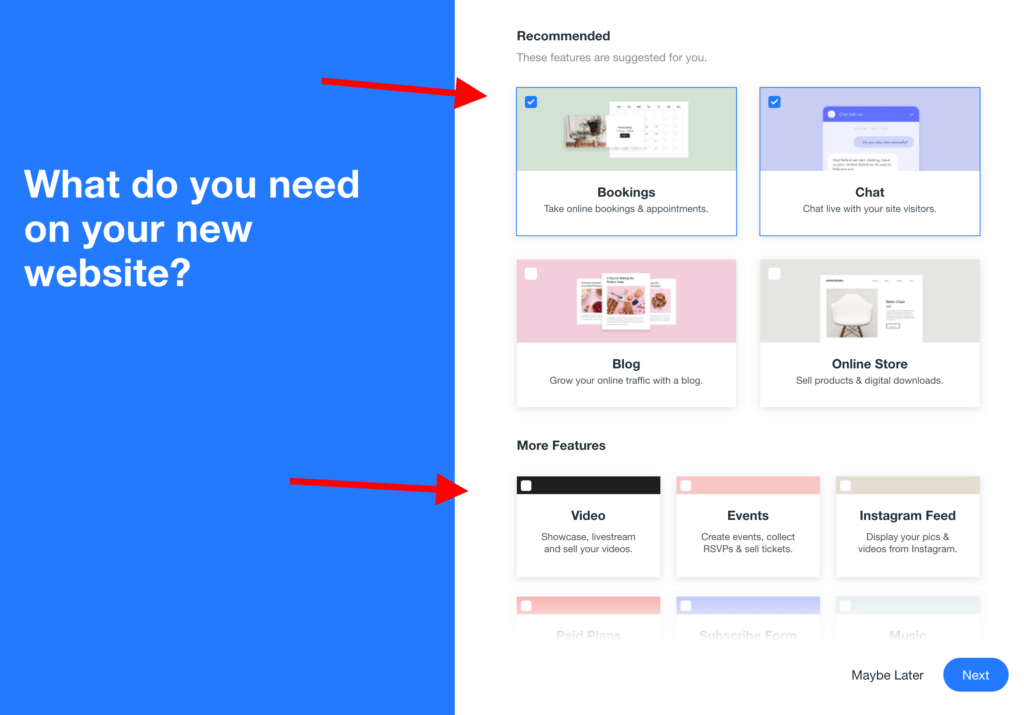
Based on everything you've selected up until this point, Wix will suggest a set of features for your site.

In our case, Wix suggests a module for online bookings, chat, a blog, and a handful of other things. What you will see on this screen can vary based on your answers. Go through this list and tick the features that seem like they make sense for your site.
In the next step, Wix will ask about your business name, which will become the name of your website.

If it's a website for a personal brand that you're building, you can enter your own name there.
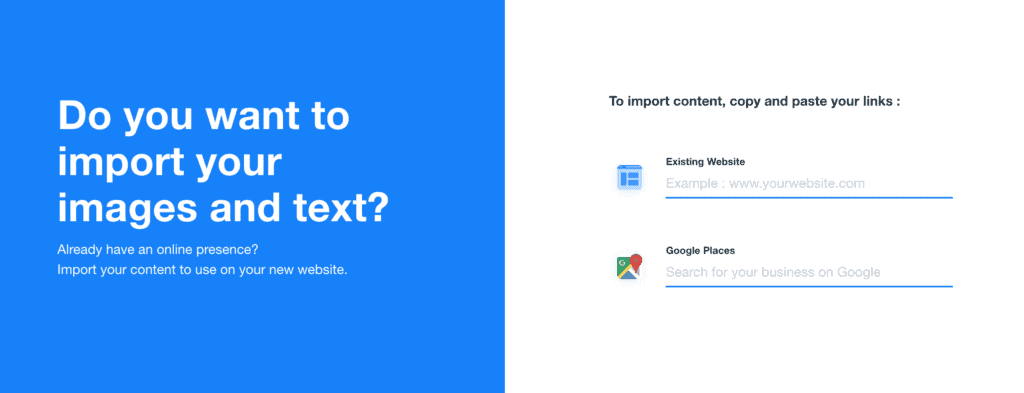
Next, Wix will ask you if you already have some content on the web that you'd like to import to your new Wix website. Wix allows imports from other websites and also from Google Places listings. In practice, importing content from other websites can be troublesome, so it's best to leave this out. Just click on Next.

With this done, Wix will now let you pick a design for your website.
3) Choose a Template (Design)
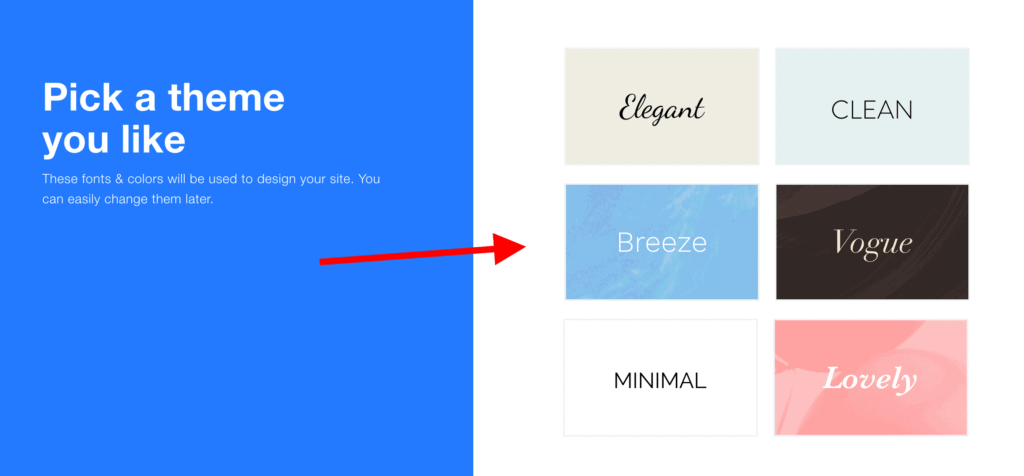
Wix tries to make the design selection process as straightforward as possible, so instead of showing you a wall of hundreds of templates to choose from, it begins by asking just about the style of design that you prefer.

There's a couple of options, and, based on your answers, Wix will present you with a filtered list of templates that are in tune with your previous selections.
We feel that the style called "Breeze" will be okay for a massage therapist, but you're free to make your own selection.
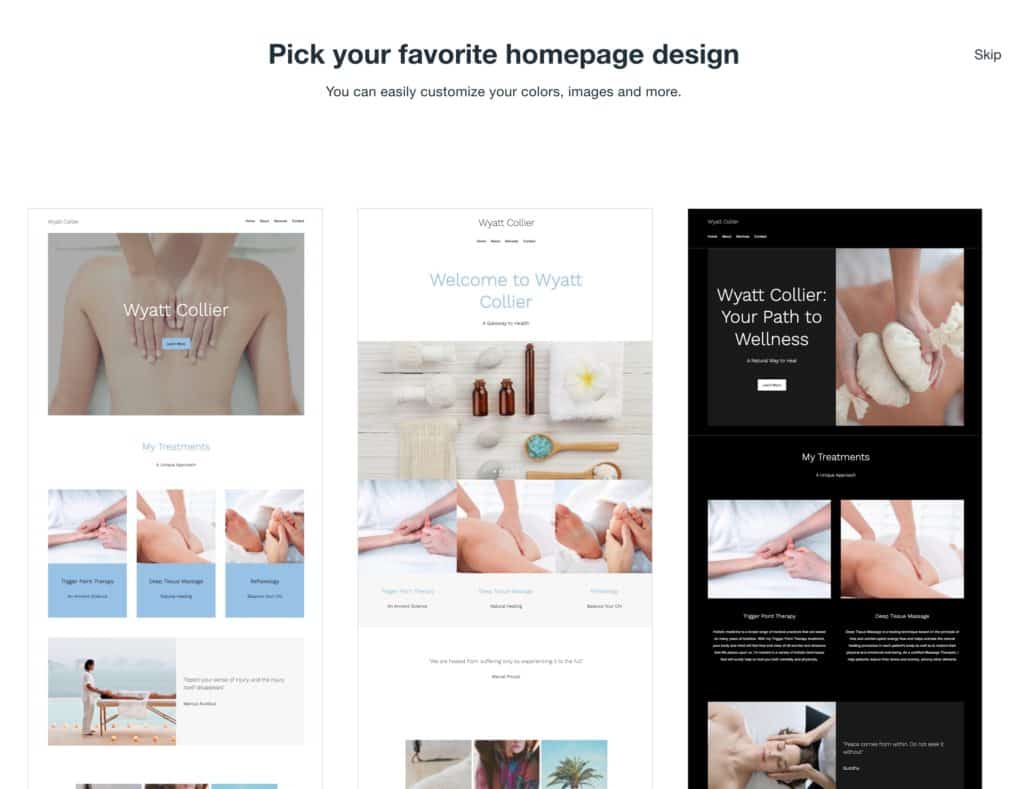
As soon as you make a choice, you'll see that Wix puts together pretty accurate homepage alternatives to pick from. Based on your previous selections, these homepages will be pre-filled with relevant graphics and adhere to a given design style. Here's what it suggests to us:

You'll notice that there are many massage-related images on these homepages. You should know that we didn't put them there. It's all effort of the Wix ADI trying to predict what will work for me and my business. Great!
Pick the homepage you like best, and proceed.
4) Customize the Site
After picking the homepage you like, you'll be thrown right into the Wix ADI editor where you can customize every little detail about how the website appears and what elements it features.
To start with, you'll see an interface like this:

This is all very intuitive, so pretty much every element on the page behaves like you'd expect it to.
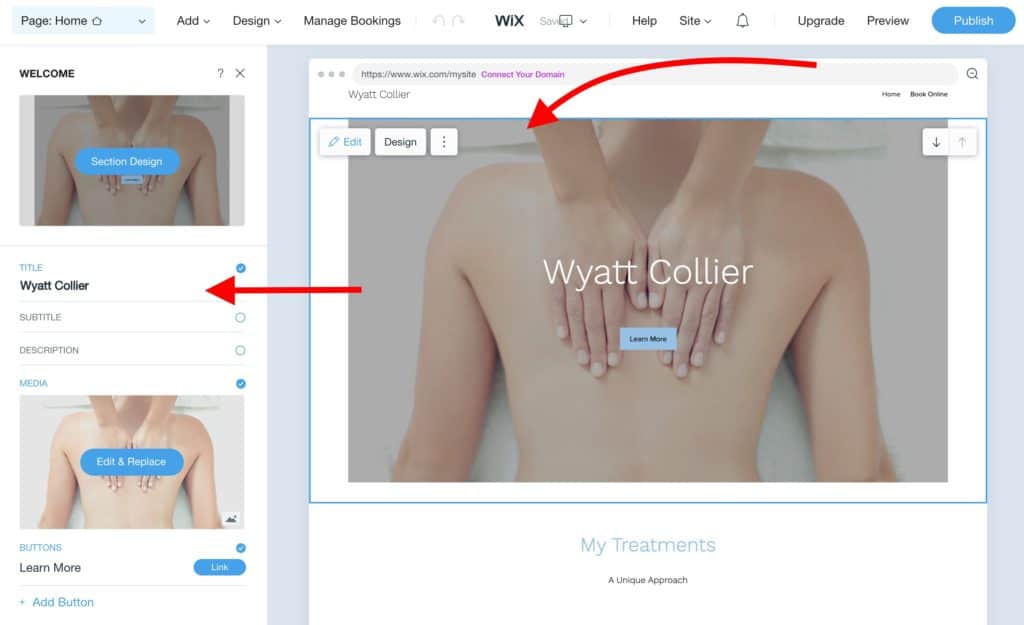
For instance, if you want to edit any of the texts on the page, just click on a given piece of text. A new sidebar will appear where you'll be able to do your modifications.
For example, below, we clicked on the main block in the center (saying "Wyatt Collier"). A sidebar appeared letting me edit the name and also add a subtitle and description.

Clicking on any of the other blocks on the homepage will have the same effect – letting you into an editing interface where you can change the contents of that given block.
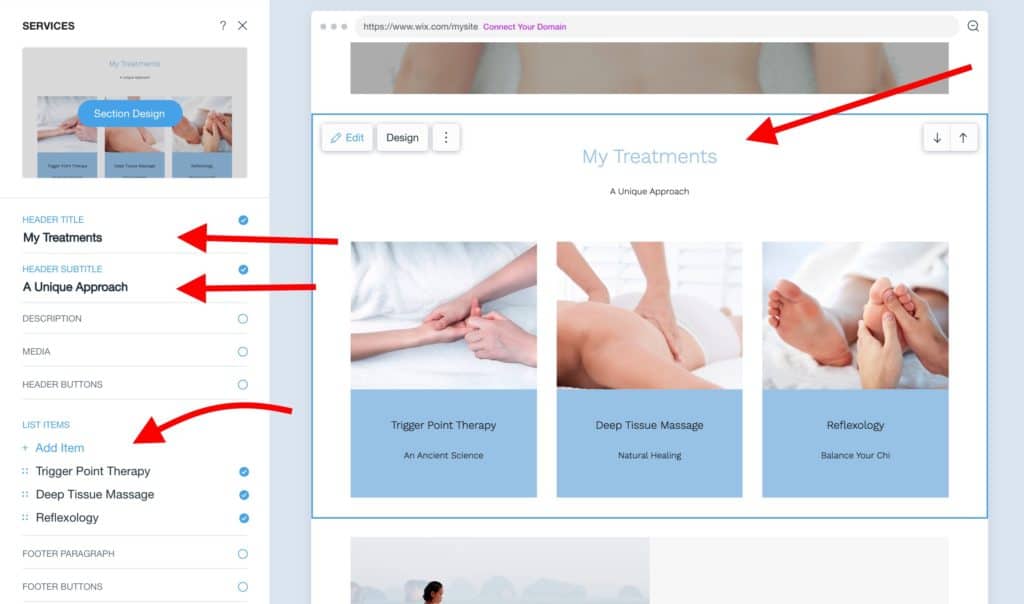
Here's an example of us working on the "My Treatments" block. We can edit each piece of text individually and also work on the list of treatments.

Note; the Wix ADI editor works with auto-save, so you don't have to worry about losing your progress.
But there's more to customizing your design than just changing texts here and there:
Realigning the Sections
The Wix ADI editor lets you drag and drop individual elements around the page and also change the order of the sections.
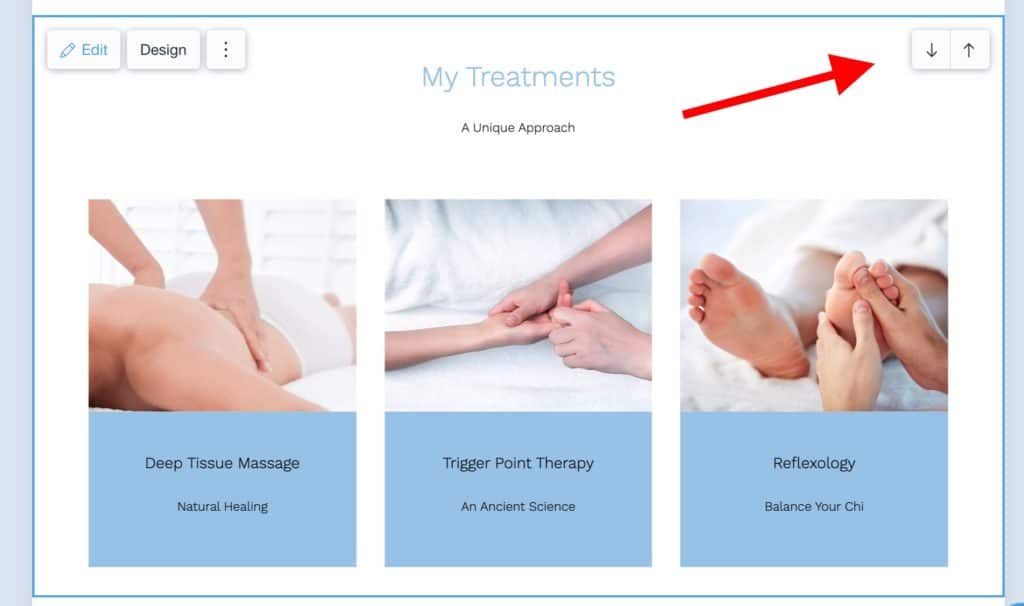
If you look at any of the sections, you'll see two arrow icons in the top right corner of the section:

These arrows let you move a given section up and down. Just click on them, and you'll see your section shifting places in a matter of seconds.
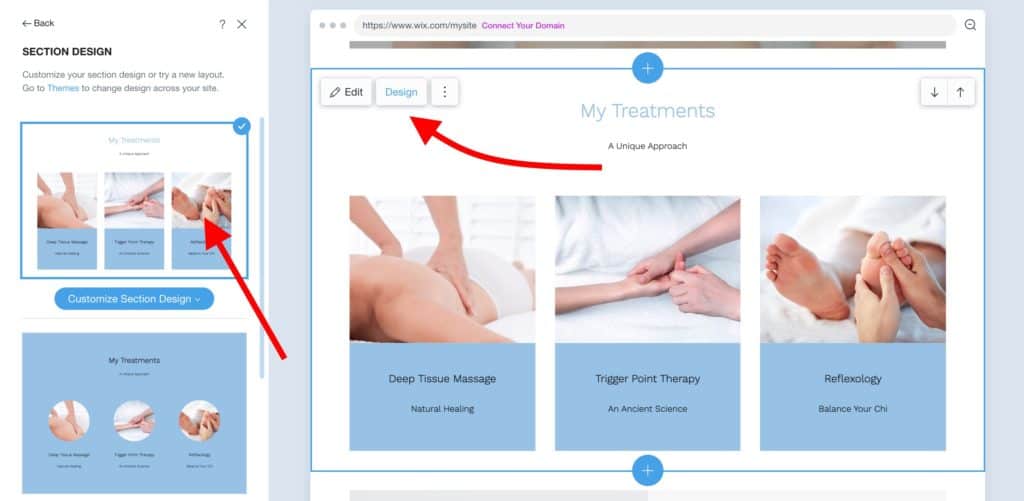
Switching the Design Styles of The Sections
Apart from editing what's inside your content sections, you can also change the overall designs of the sections themselves. For instance, when we hover the mouse cursor over the "My Treatments" section, a small button pops up in the top left corner labeled "Design." After clicking on it, a whole new panel shows up with some alternative design styles to choose from:

Just pick the one you like best, and, with one click, it's going to be put in place of the old one.
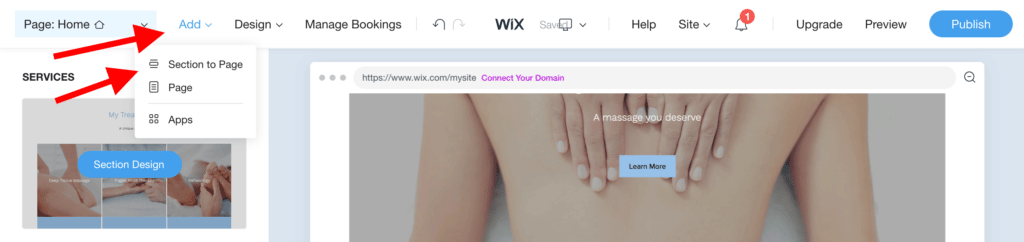
Adding New Sections
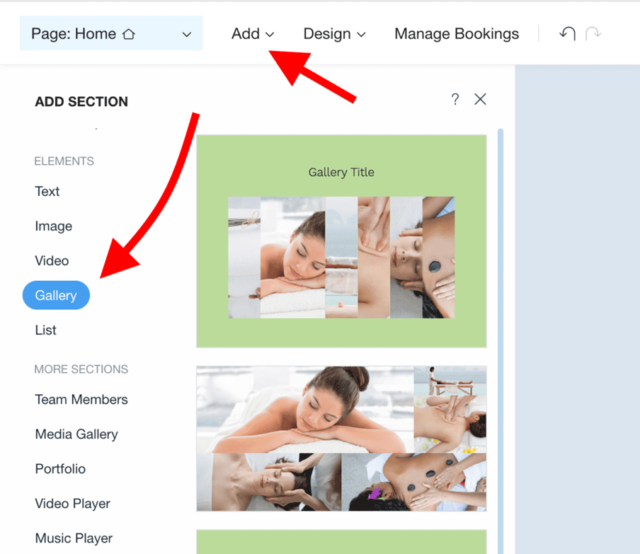
Customizing the sections that are already on the page is one thing, but you can also add new ones. To do so, click on the Add button that's in the top menu, and then click on "Section to Page."

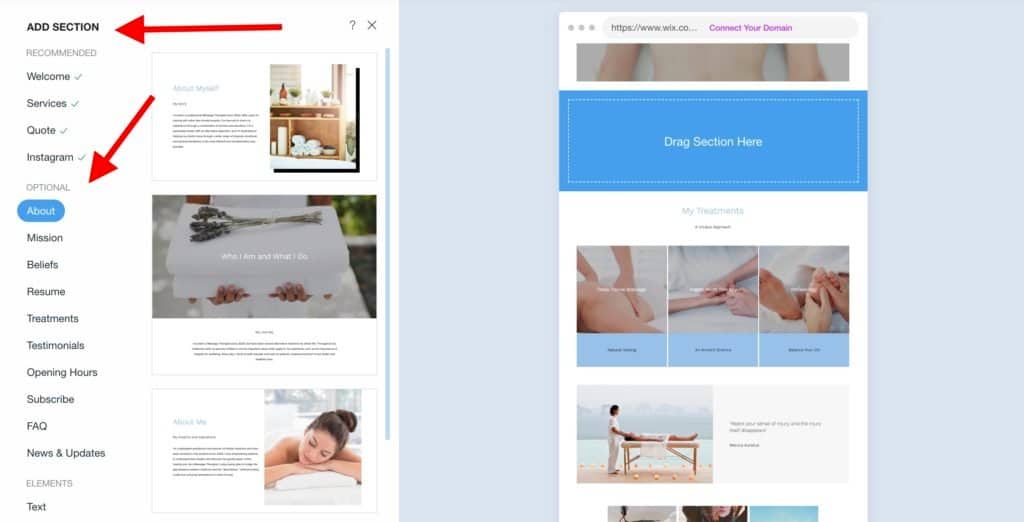
You'll see that there's really a lot of different content sections to pick from. Luckily, to make this easier, sections come pre-categorized:

You can grab any section from the sidebar and drag-and-drop it onto the canvas to the right.
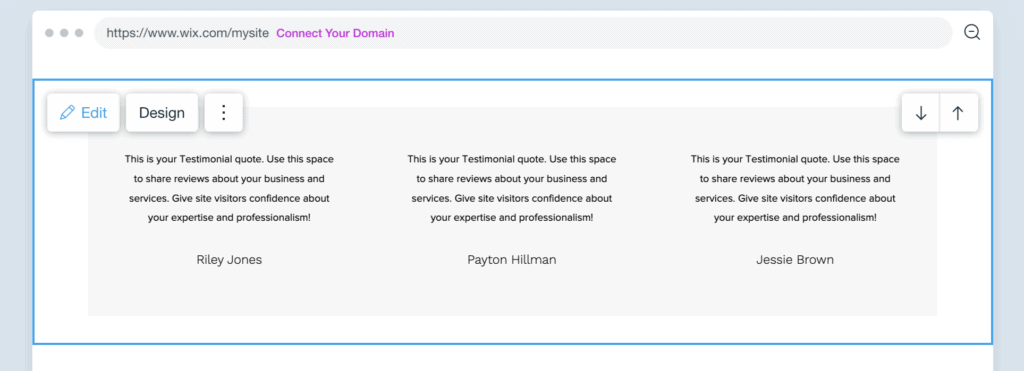
For example, here's what a testimonial section looks like when added to the page:

As you would expect, you can fine-tune any little detail about that testimonial section and the texts inside of it.
Setting Fonts And Colors
When you get started with the Wix ADI editor, you'll get a pre-defined color scheme and font settings right out the gate. Those are good enough in most cases, but you can change them easily to get a more fine-tuned look.
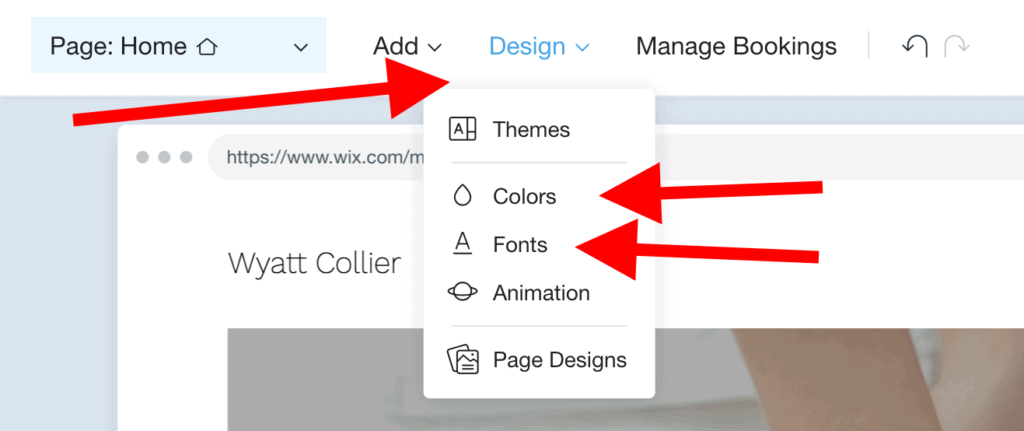
To do so, click on the Design button in the top menu and then on Colors.

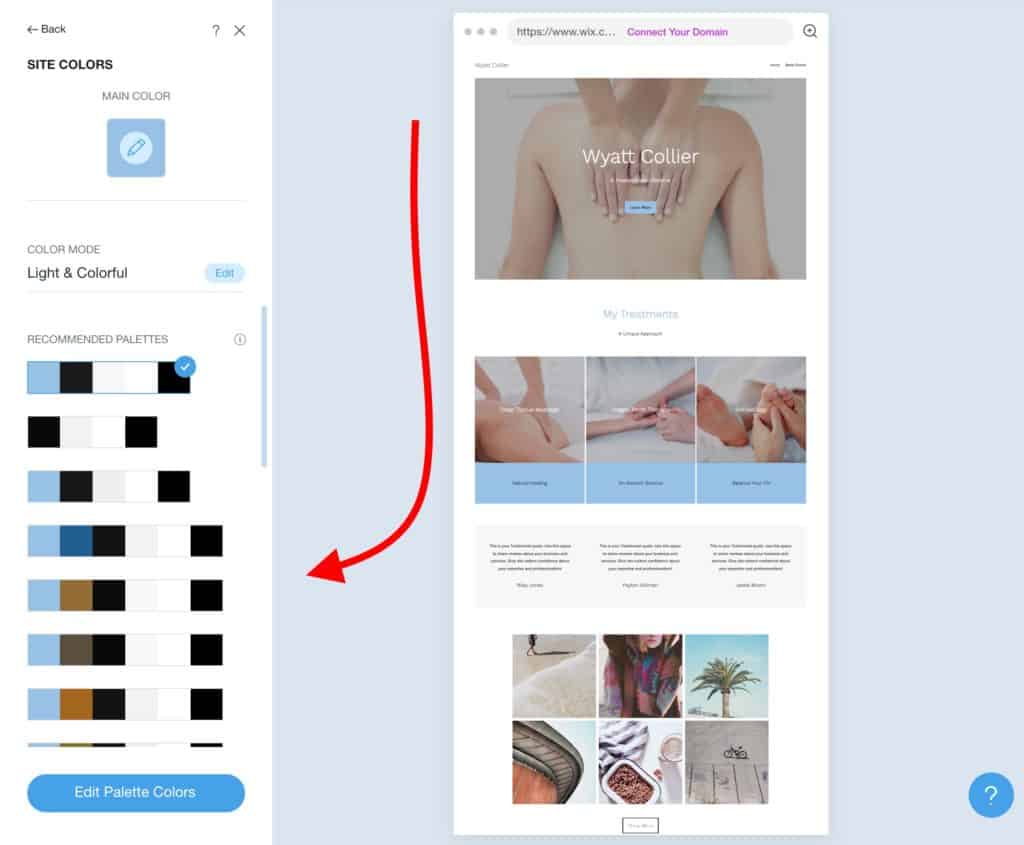
This is yet another place where Wix will do whatever it can to make your work easier. Instead of showing you thousands of color options, it just asks you about the main preferred color that you'd like to build your design around, and then it'll suggest specific color schemes based on that.

- Pick your main seed color.
- Pick a color mode (tinted, colorful, vibrant, light, dark, mix).
- Pick from a range of recommended color palettes.
Overall, changing the entire color scheme will take only a couple of minutes.
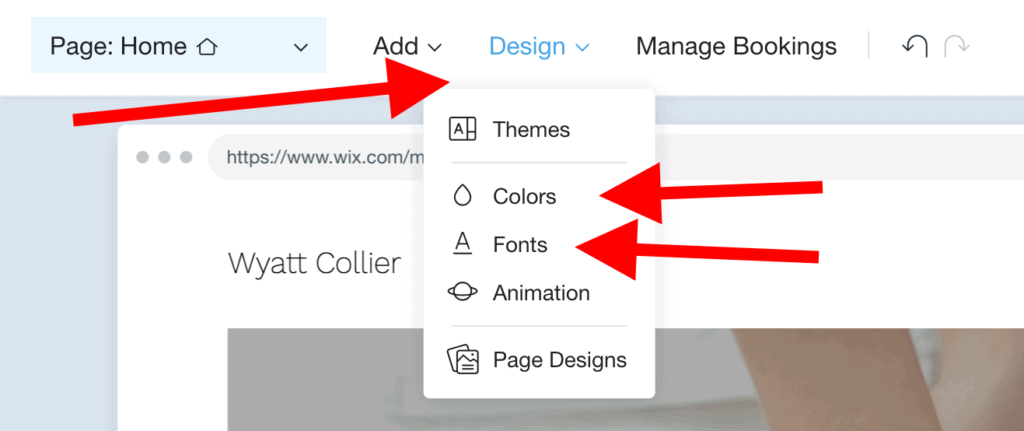
The same thing goes for your fonts. Start with the same Design button in the top menu, and select Fonts.

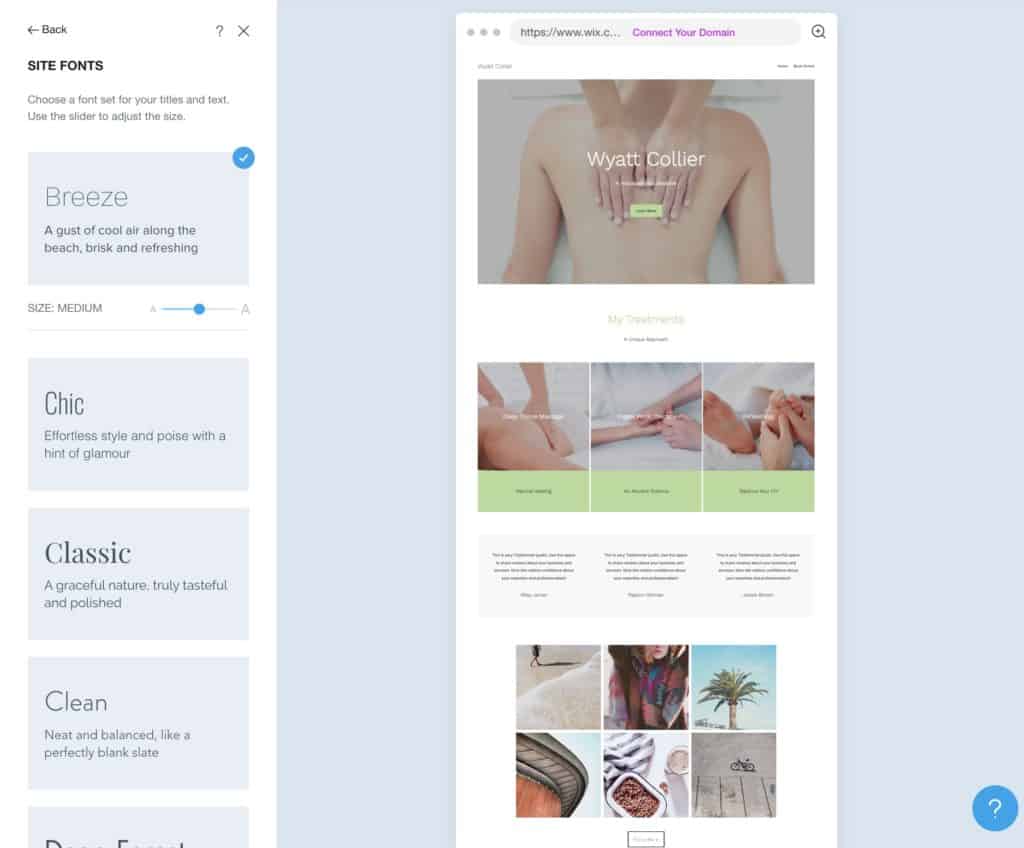
Again, Wix will have a range of suggestions for you.

It's best to just switch between the options back and forth until you find something you enjoy. You should also experiment with the font size tool to make sure that all texts on your site are readable.
Adding Images, Slideshows, And Other Visual Features
Wix is ready to welcome any type of visual content on your website. Be it images, videos, slideshows, galleries, even Instagram feeds; Wix can handle it all!
Let's start with the basics; adding images to your site or changing the existing ones.
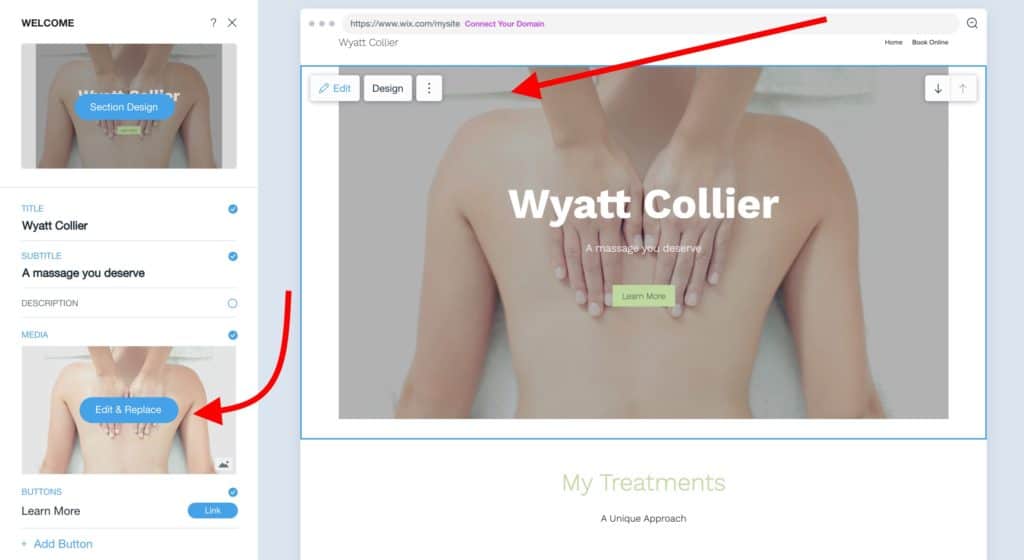
Just click on a section containing an image that you want to replace, and then from the sidebar, click on Edit & Replace.

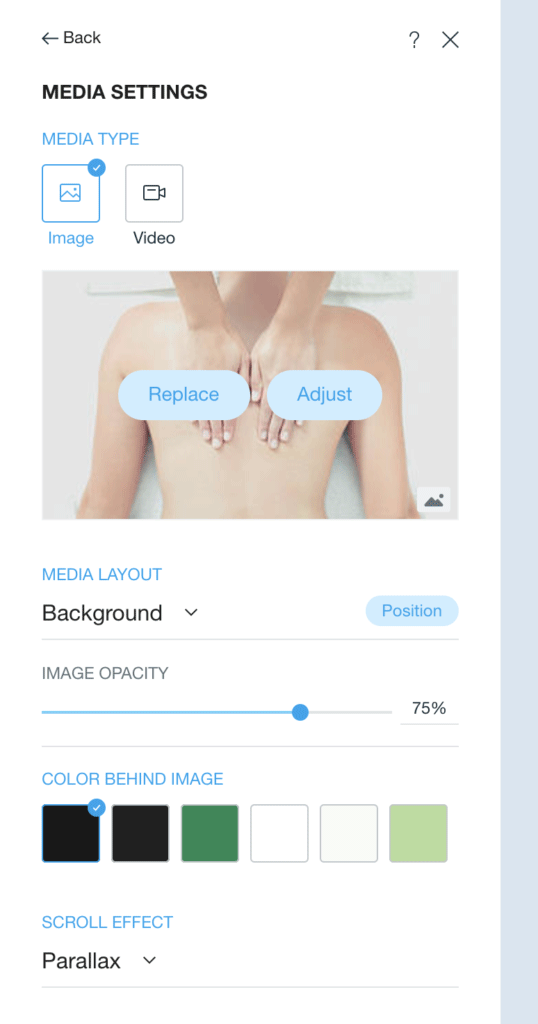
When you click on that button, Wix will show you another panel where you'll be able to perform further customizations to the image.

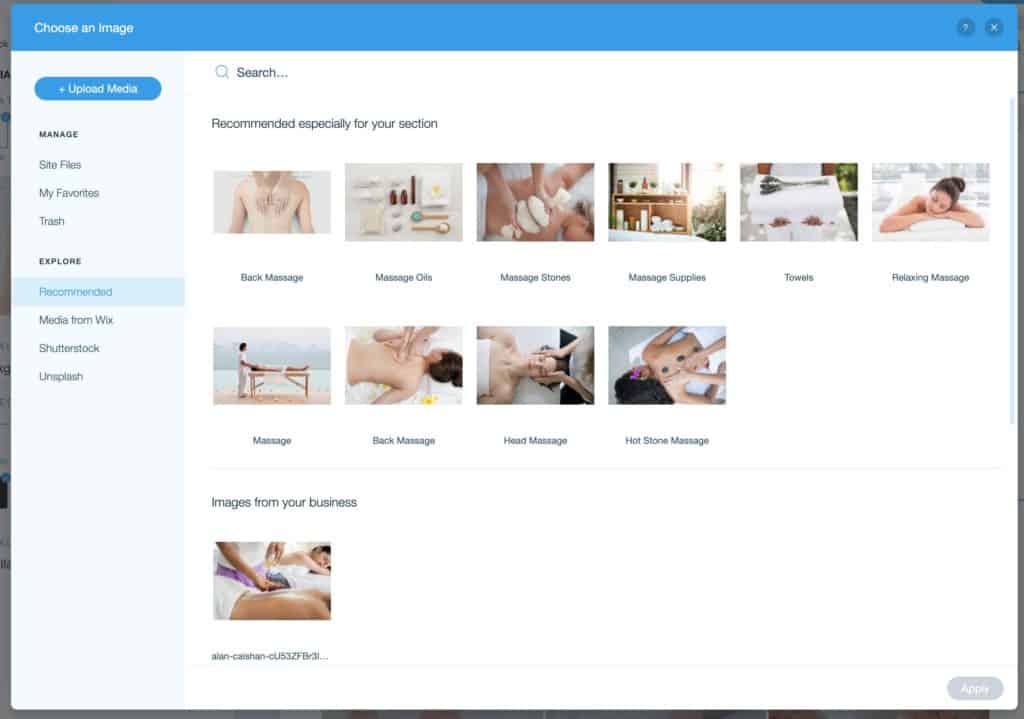
If you want to replace the image, simply click on the Replace button. You'll see that Wix has a range of recommended images following the same theme. These are images that you can use on your site freely without having to worry about any copyright issues.

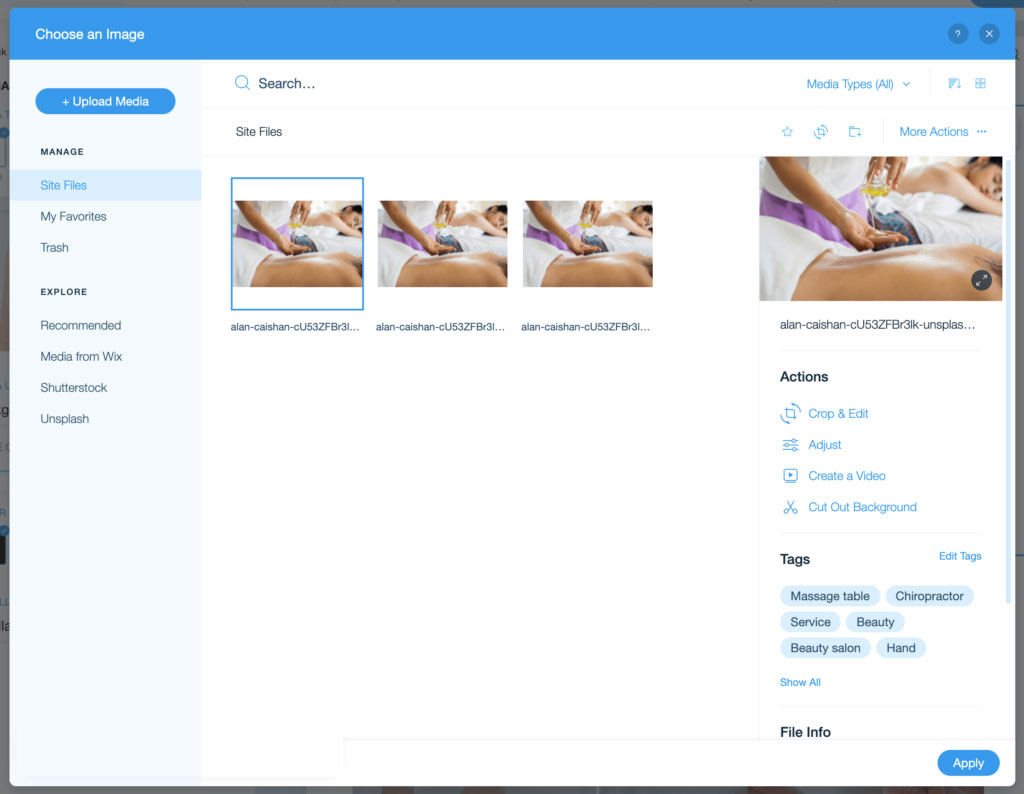
If you want to upload your own image, click on the + Upload Media button that's in the top left corner. After the upload finishes, you'll be able to modify the image if needed.

When done, click on Apply to have the image included on the page.
To add other types of media, click on the main Add button that's in the top menu, and then, from the list of available sections, go into the category that you want:

The procedure is very similar to adding or replacing images. Just click into the block the same way, then click on Edit & Replace, and organize your media accordingly.
5) Tune-Up Your Site For Mobile Devices
These days, mobile phones are often people's primary devices for accessing the web. In fact, more people use mobiles than desktops and laptops combined. What this means in practice is really simple, you absolutely must make sure that your website looks properly on mobile! If you fail at that, people will leave and probably never come back.
Moreover, if you happen to be running a local business, the impact of mobile is even bigger. Various "near me" searches make up a big chunk of the overall local traffic on Google, and being able to serve those users quickly is of utmost importance if you want to earn their business.
For instance, imagine you running the aforementioned massage parlor. If someone searches "massage near me" and your site comes up but it fails to load on their phone, then that would-be customer will not come to you.
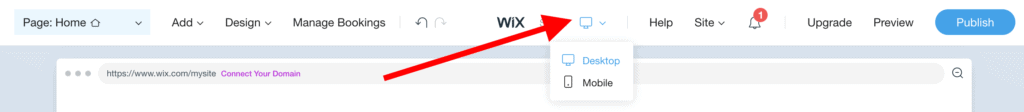
Luckily, getting your site mobile-optimized with Wix is easy. To begin, click on the view switcher button that's in the top bar. This one:

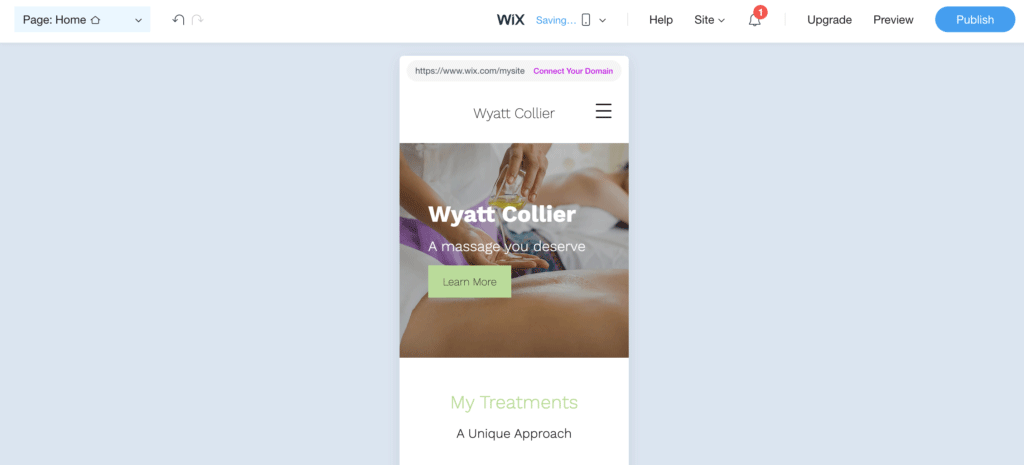
This will reload the page and show you how it's going to appear on mobile devices.

In most cases, your website is going to look just fine out the gate, but you can make some minor adjustments to highlight the more important elements and hide the not-so-important ones.
Most crucially, any changes you make here won't affect the way your site looks on the desktop. This is mobile-only!
Here's what you can do that's generally going to make your site better on mobile:
- hide images that aren't crucial and just take up space on the mobile view
- put your contact info higher up on the page – people want to get to that quickly
- highlight only your main product or service
Wix lets you customize really a lot here regarding hiding different elements on the page, realigning entire sections, and so on. Take advantage of this and experiment.
When you're done, just switch to desktop view again. Your changes will be saved automatically.
6) Create Other Pages
Now that we have the homepage ready, it's time to start working on some other pages that most websites will benefit having. Chiefly, you should create:
- an About page
- a Contact page
We'll focus on just these two, for now, to show you the principles of how to build new pages.
About page
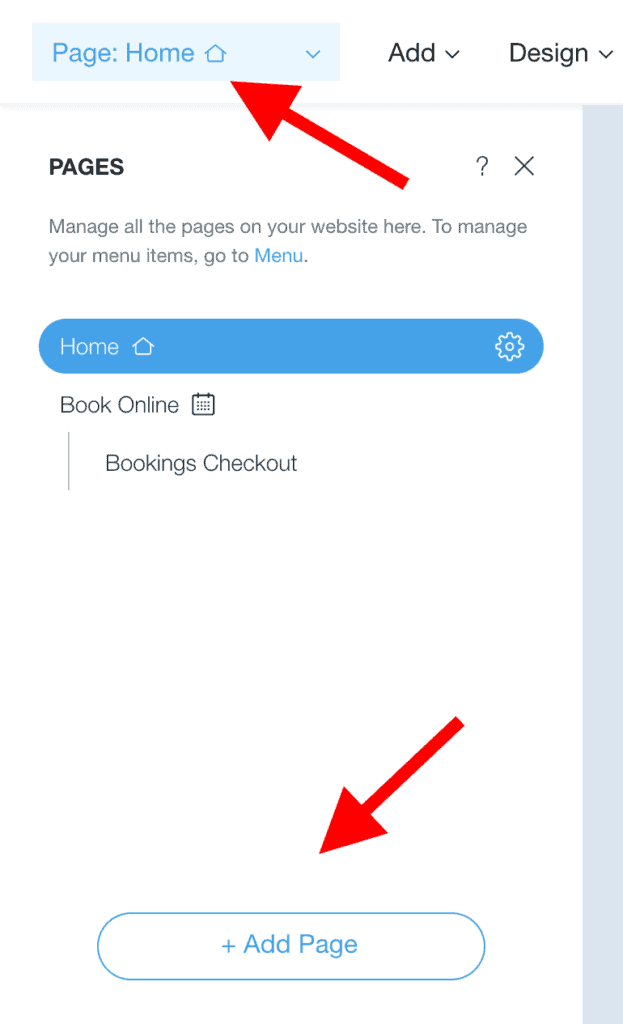
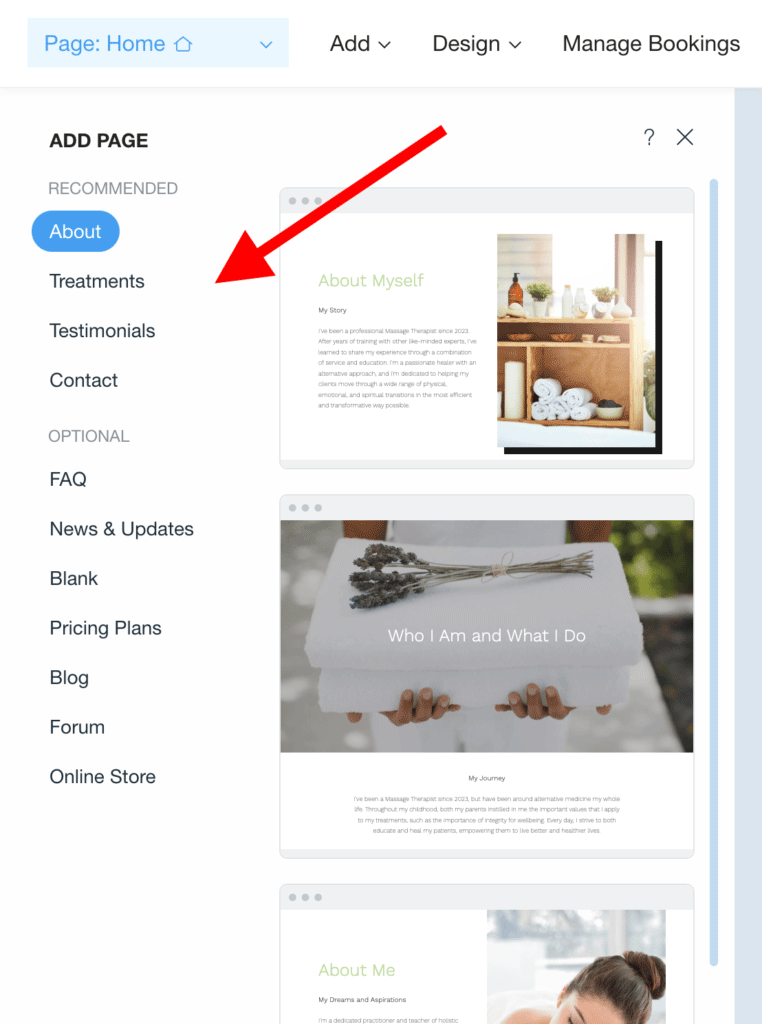
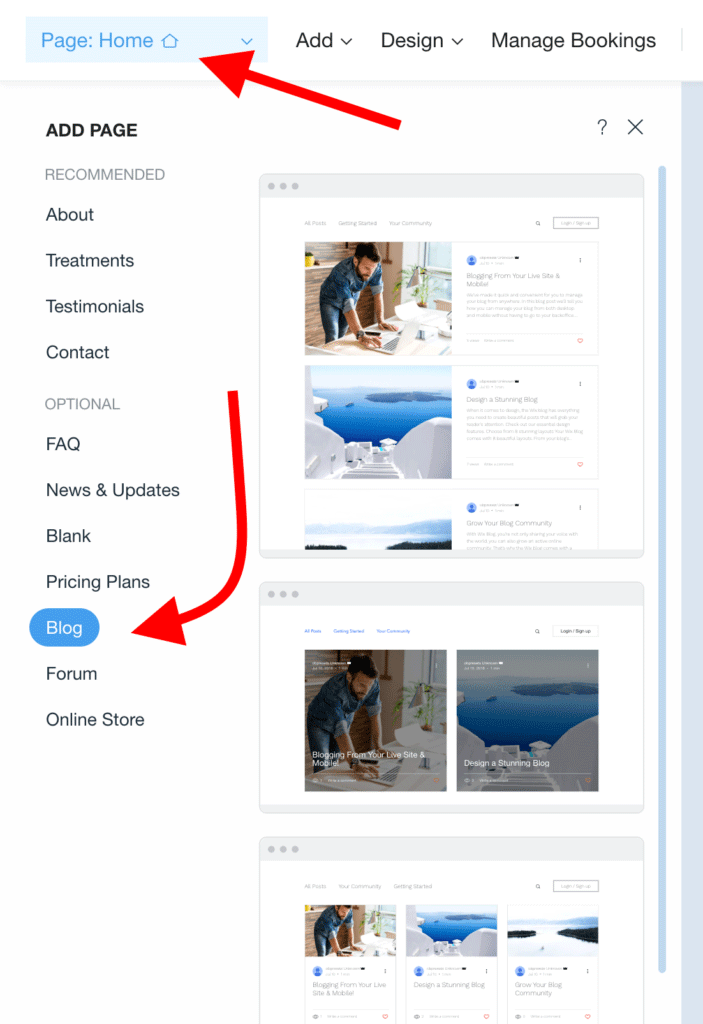
To get started, click on the Page: Home button that's in the top left corner. Then, click on + Add Page.

Wix already suggests some popular types of pages you might be interested in creating. Not by accident, the first suggestion on the list is for the About page.

Wix not only suggests pages you can build but also has some pre-made designs ready for each page.
To get your About page done, just scroll through the list of available page designs and pick the one you like the best.
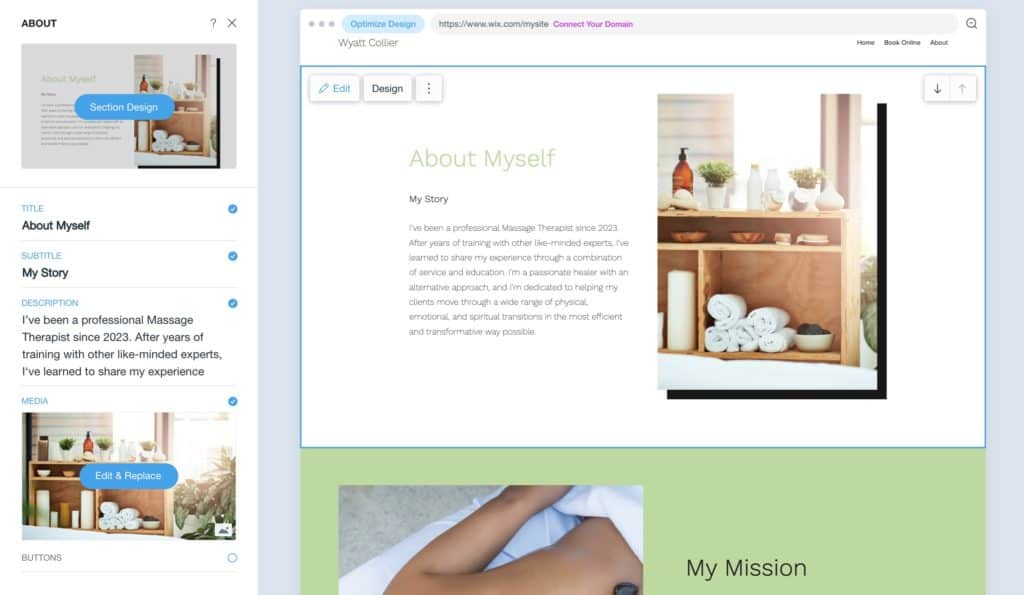
The Wix ADI editor will reload the interface and let you work on your new About page. The ins and outs of how everything works are exactly the same as with the homepage.
Simply proceed to add whatever content sections you think should be on your About page, and edit them accordingly.
After spending just a couple of minutes here, you should have a quite handsome About page on your hands.

Contact Page
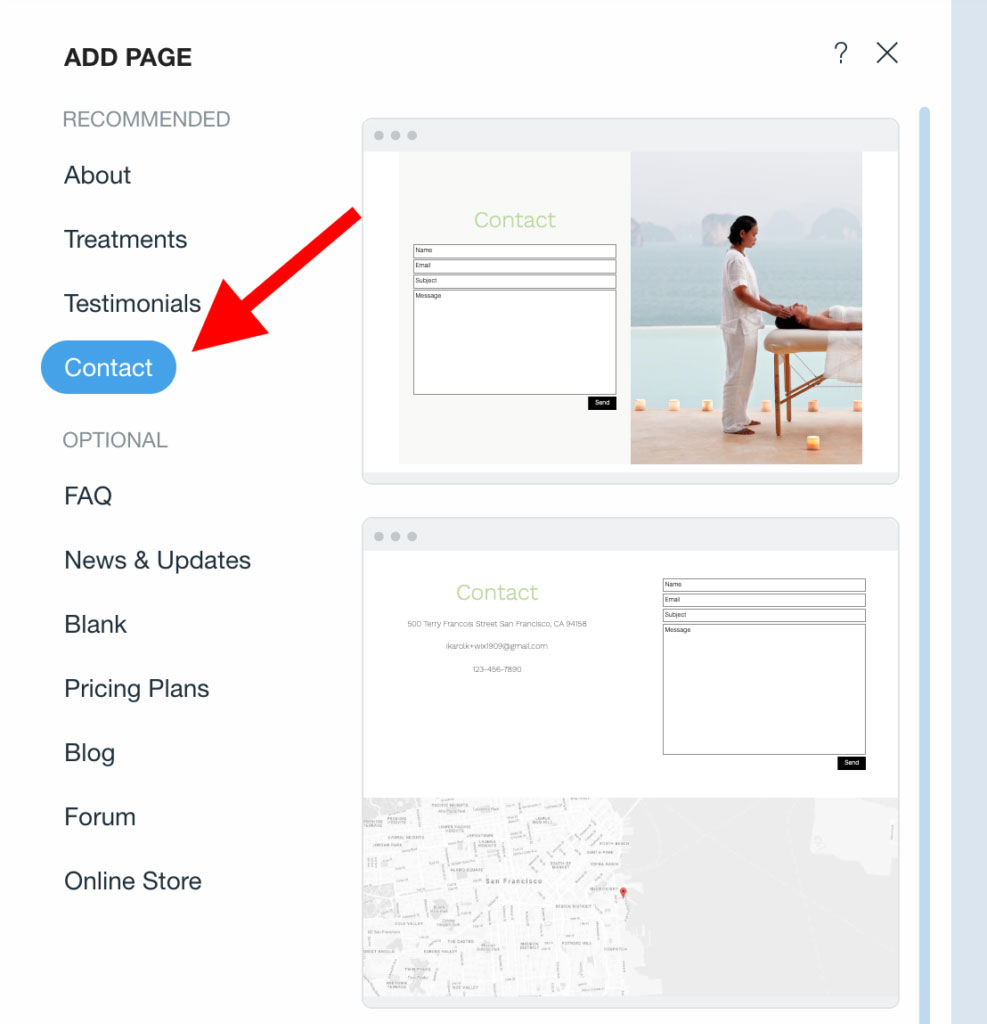
The way you build a Contact page is very similar, but the page will feature a couple of original elements. To get started, again, click on the Page button and then on + Add Page. Switch to Contact and see what Wix has for you.

Pick one of the suggested designs.
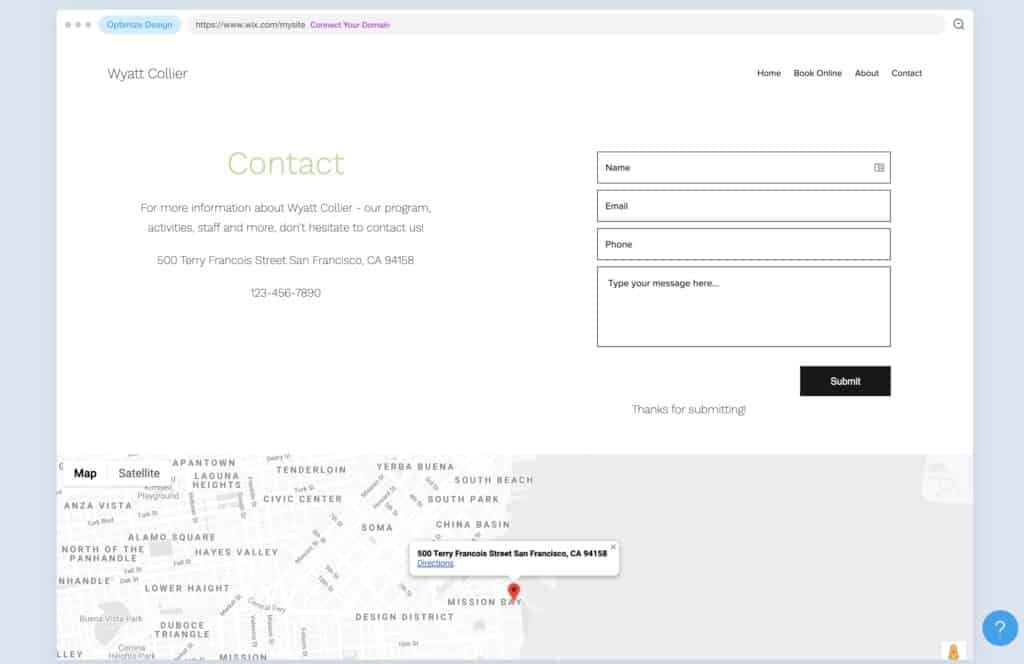
The Wix ADI editing interface will reload once again. You'll likely see some original blocks on this page vs your About page or even the homepage. Those are:
- a contact form
- an interactive map

Wix encourages you to use both these elements to make finding your business easier for customers. The contact form is fully functional, meaning that visitors can use it to send you messages directly.
Note; In case you're not running a business and don't want to share your address, you can disable the map and just stick with the contact form.
Other Niche-Specific Pages
Based on the initial answers you gave when signing up to Wix, you might see other pages on your site that have been pre-made by Wix.
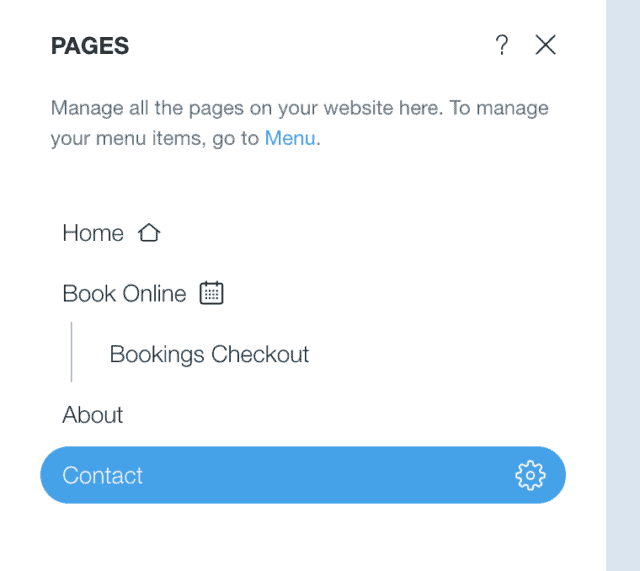
In our case, there's a Book Online page and Bookings Checkout page. You can see what the situation on your website is by clicking on that Page button again in the top left corner.

See what those pages look like and work on them if needed. The principles are the same.
Fine-Tuning Site Navigation
By default, each new page you create is going to be added to the main menu of your site automatically.
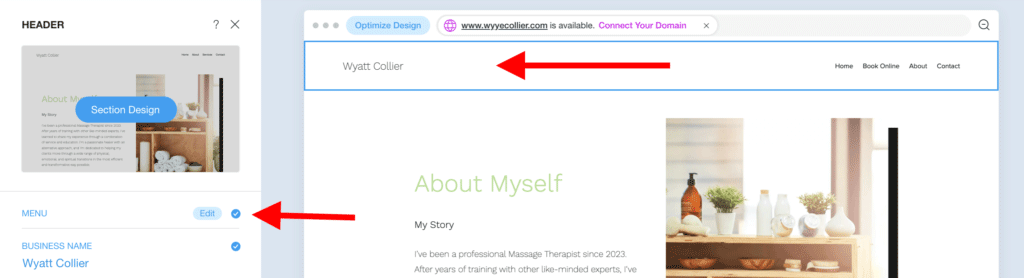
If you want to change the order in which the pages appear in the menu, click on your site's header, and then on the Edit button next to MENU.

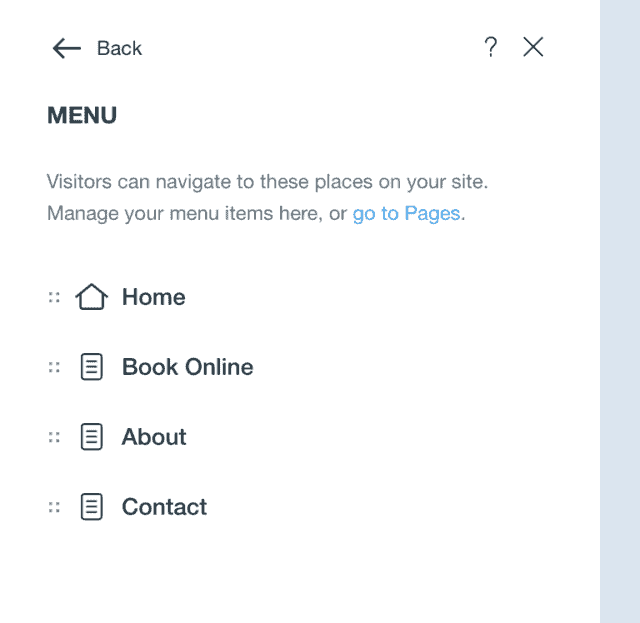
You'll be able to drag-and-drop pages to reorder them.

You can also add menu items by hand if you want to link to places outside of your website (like your social media profiles, for instance).
7) Add a Blog (Optional)
Blogging is one of the best ways to reach new audiences and turn those audiences into potential customers. Various sources report that blogging is among the most effective marketing channels for businesses online. With marketers who prioritize blogging being 13x more likely to see positive ROI from their online efforts than those who don't.
In other words, if you want people to be looking for your site actively, you must give them a reason to do so. Blogging can be one such reason, provided that the content you publish is of good quality and caters to your audiences' needs and wants.
From a technical point of view, starting a blog on Wix is really easy – you have all the tools required already built-in.
Creating a Blog On Wix
From the top menu, click on the Page button and then on + Add Page. From the list, select Blog and then pick a blog layout that you like.

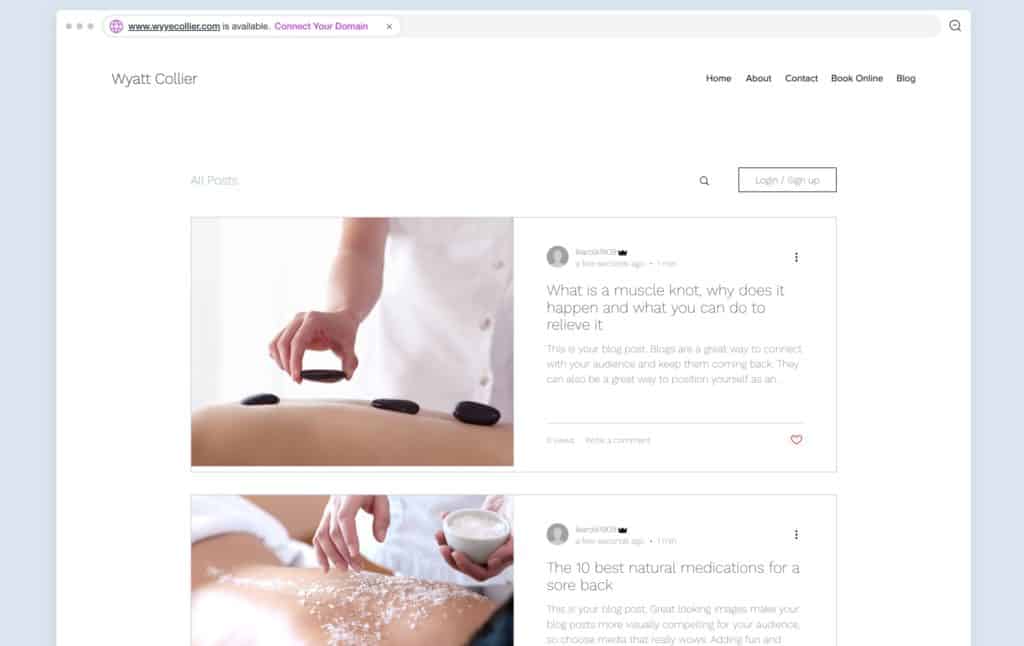
The exact layout you choose is purely up to you. All of them will work great! The Wix editor will reload, and you'll see your new blog page in action:

You can edit this page just like any other page that you have on the site. Most importantly, you can:
- change the way your blog posts appear on the page,
- change the layout of the blog (where the images go, etc.)
- change what's being shown alongside the posts (author name, date, etc.)
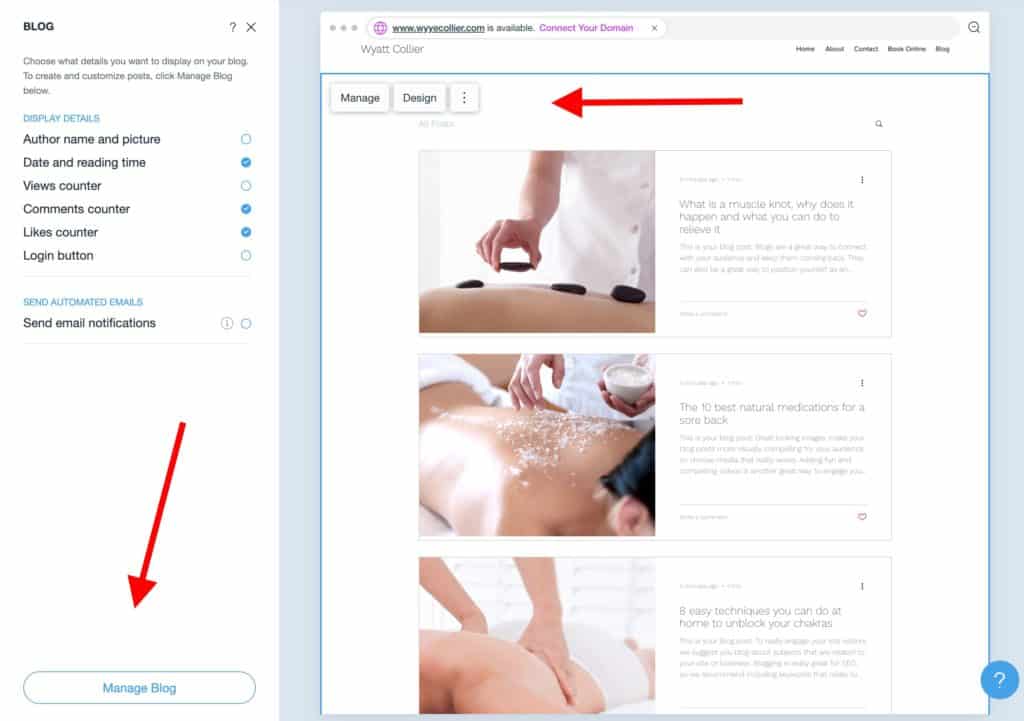
You can also manage the blog and write new posts.
Writing New Blog Posts
Click on the main blog section, and then on Manage Blog.

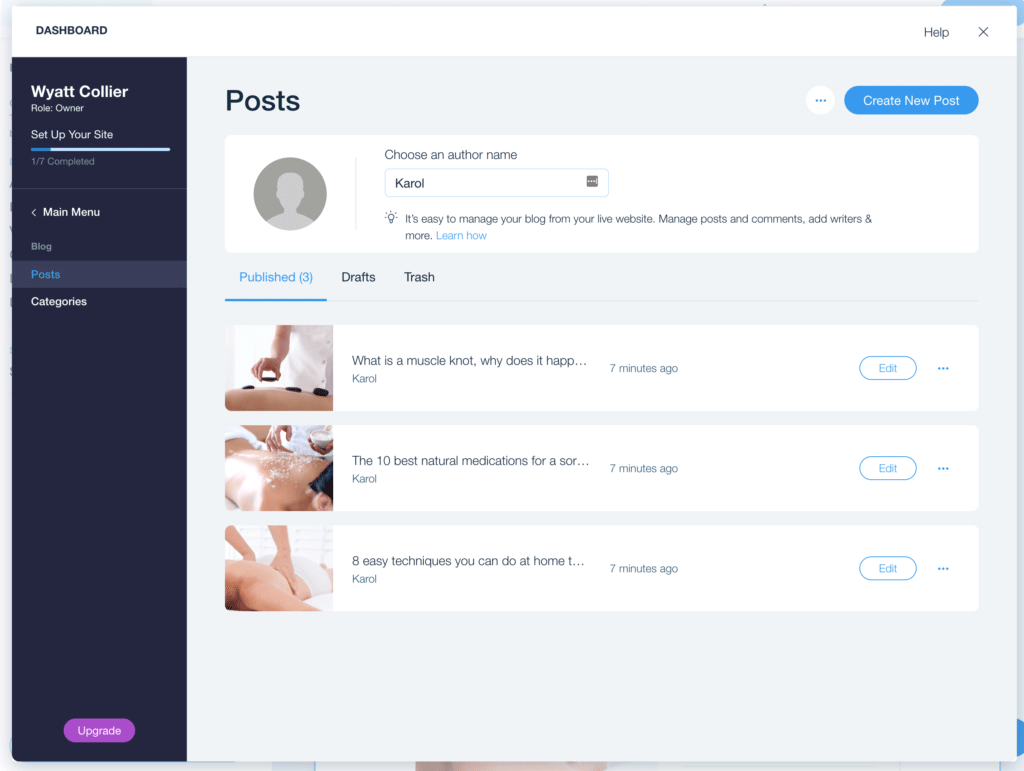
From there, you can manage existing posts as well as create new ones.

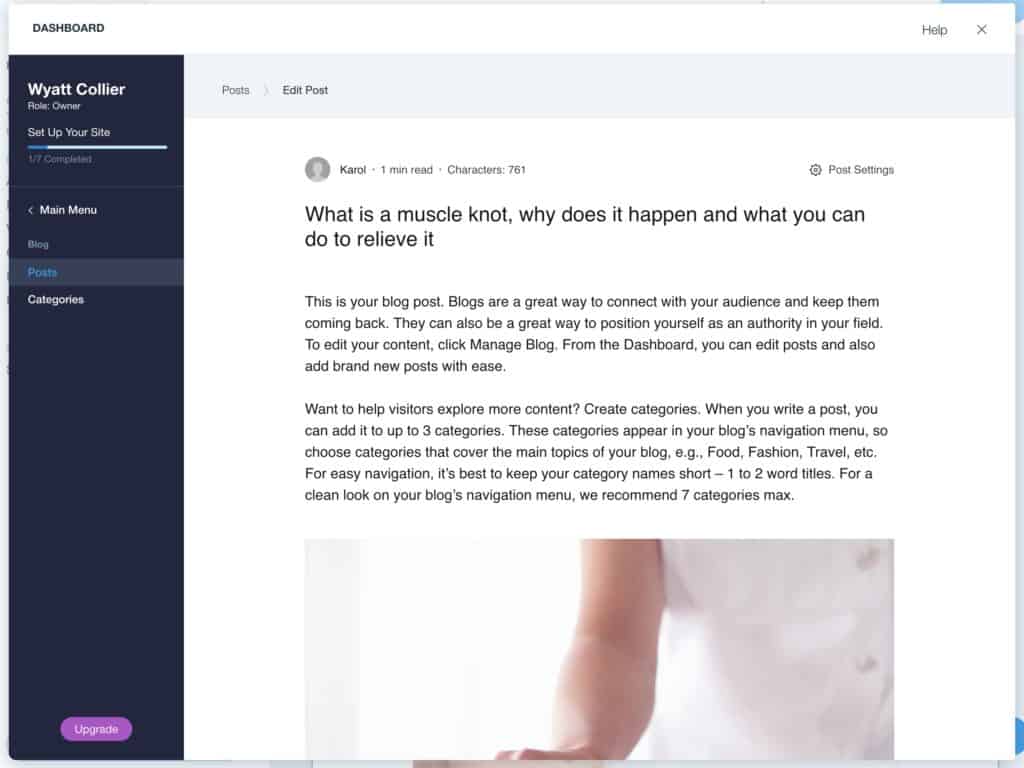
The interface is very easy to use, and it resembles what you'd see in MS Word or Google Docs.

Here's what you get:
- Integrated SEO tools – to make sure your posts show up in Google
- Rich text editor
- Categories and hashtags
- The possibility to work with multiple writers
- Great mobile experience
- Custom HTML support
8) Add an Online Store (Optional)
This probably won't be a surprise for you at this point, but you can launch an online store with Wix pretty quickly. Plus, it will be a fully functional online store, not limiting you in any way.
- You can have an unlimited number of products.
- Get a custom storefront and cart design.
- Sell physical and digital products.
- Track orders.
- Set shipping rates.
- Accept online payments.
- Sell via Facebook and Instagram.
- Manage your sales on the go with the Wix App.
Creating An Online Store With Wix
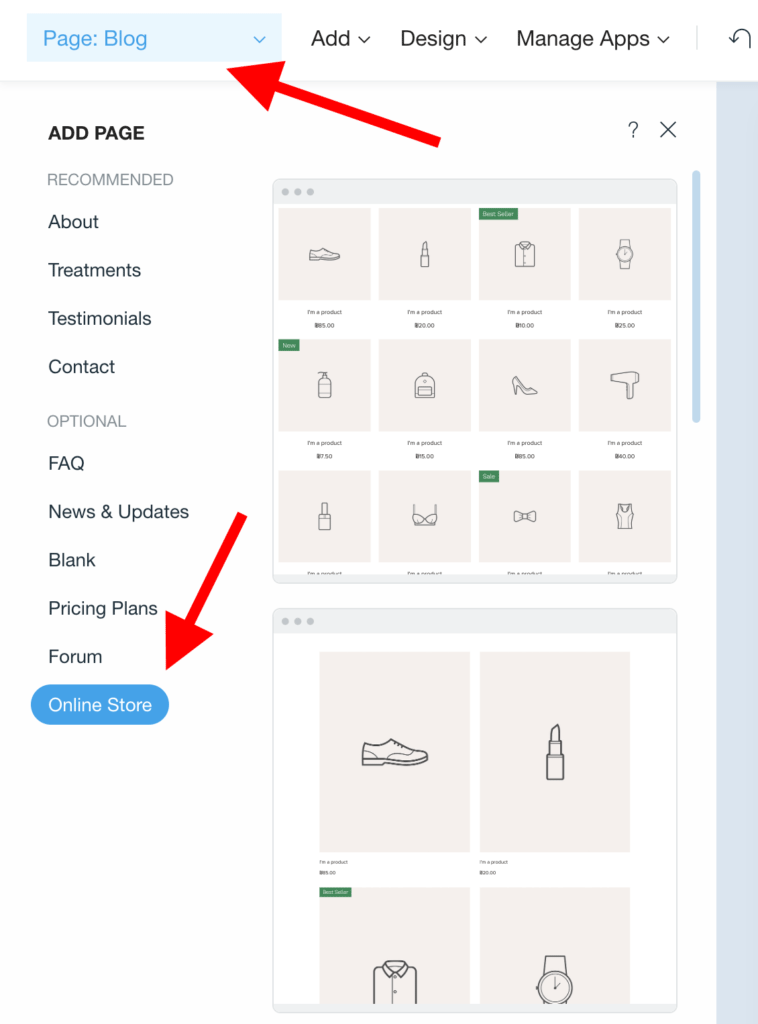
From the top menu, click on the Page button and then on + Add Page. From the list, select Online Store and choose a store layout that you like.

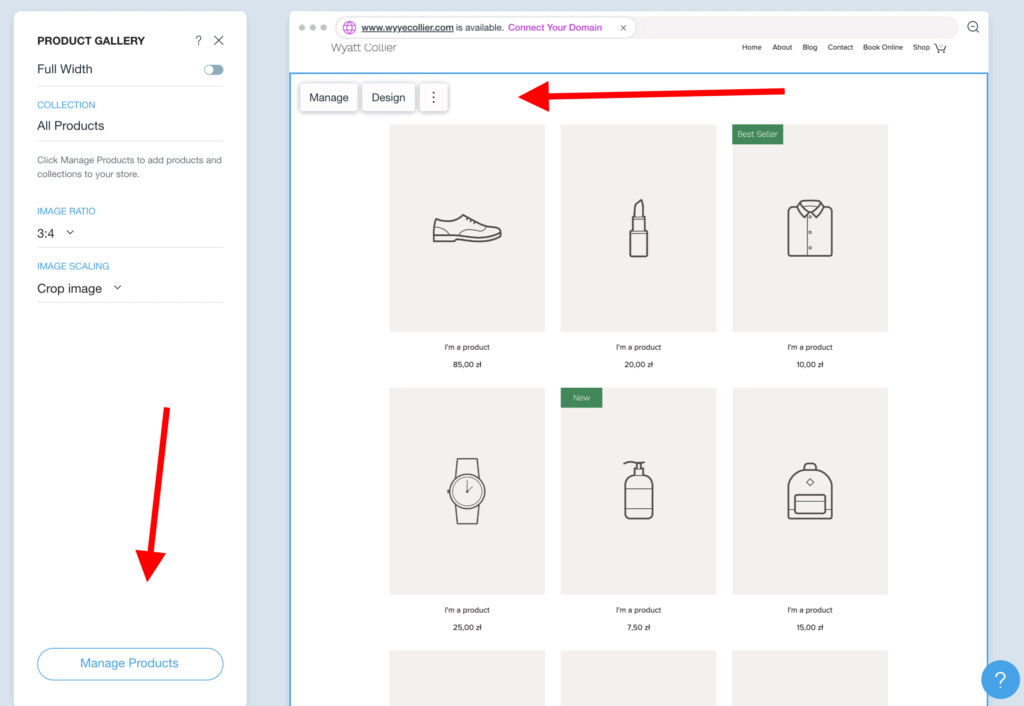
To manage your store and add products, click on the store section and then on Manage Products.

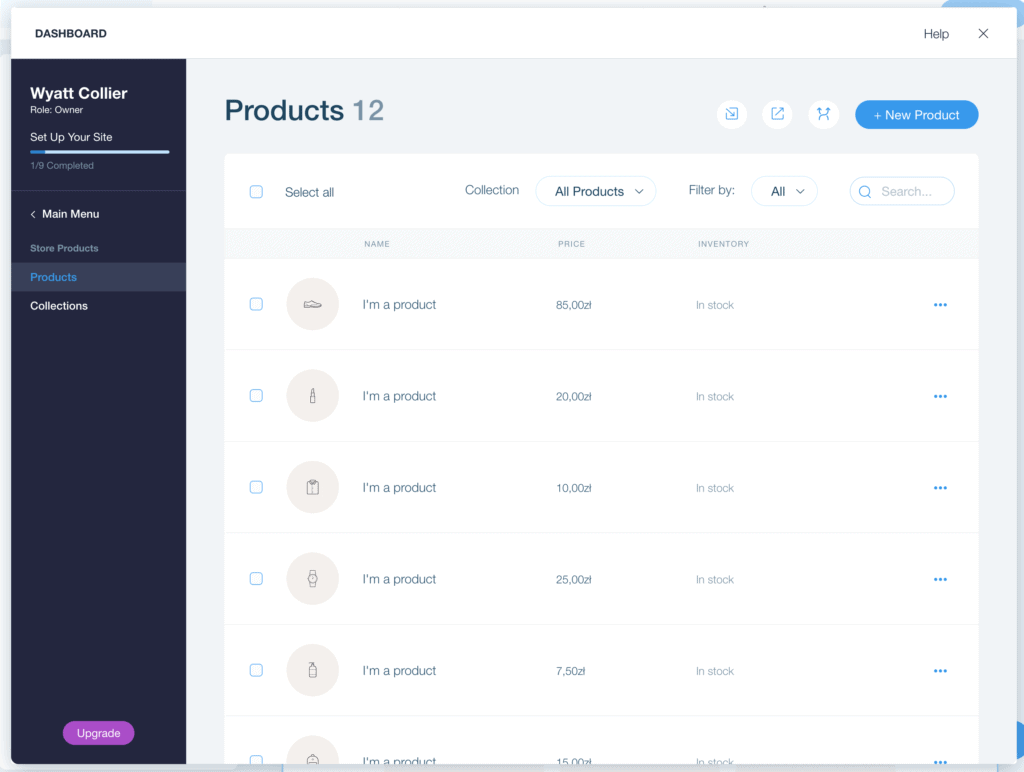
You'll see a separate interface load up where you'll be able to add products, change their descriptions, set prices and so on.

Building a successful online store is a topic for its own separate guide, so we're not going to get into any more detail here. The main thing we wanted to show you here is that launching an e-commerce store with Wix is very much possible. You really do get all the features you will ever need.
9) Get to Know The Main Wix Dashboard
We've been dealing mostly with the Wix ADI and everything that can be achieved with it, which is a lot!
However, there's a whole separate Wix dashboard available. It is meant to give you a broader outlook on what's going on with your website and all of the different metrics associated with it.
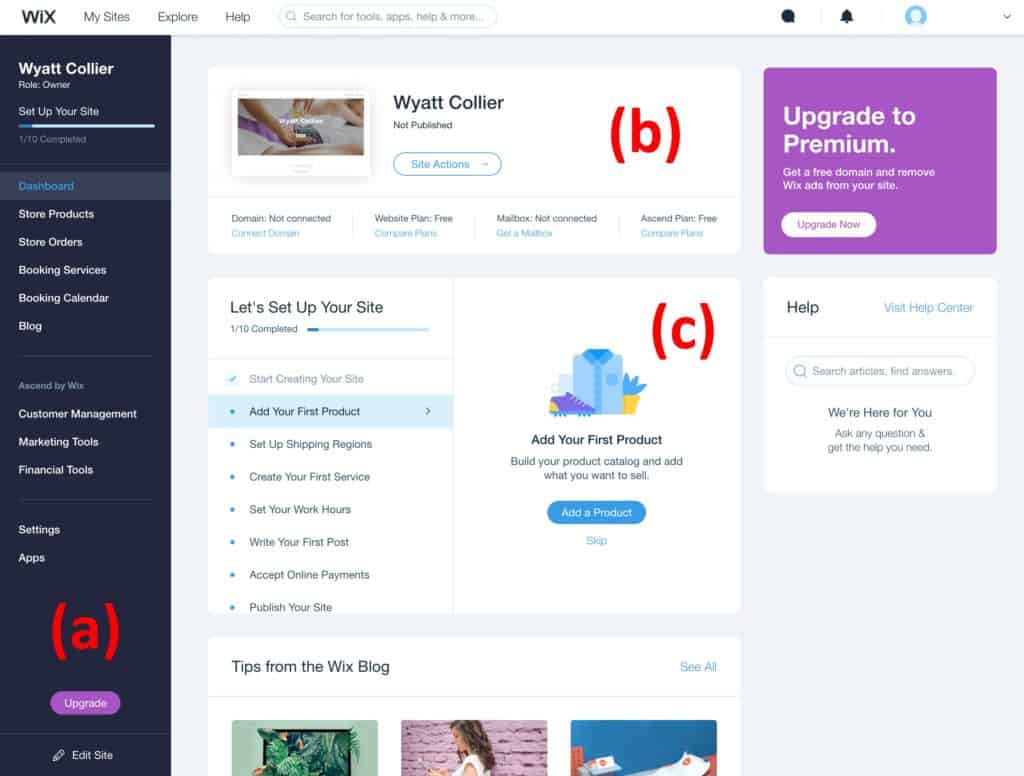
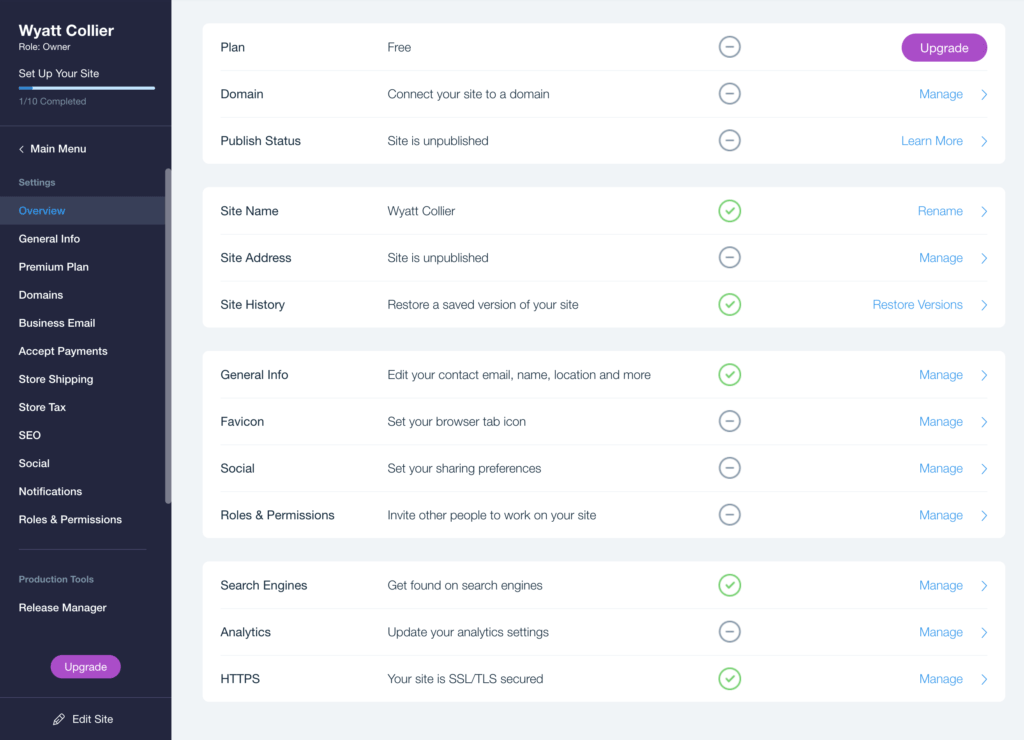
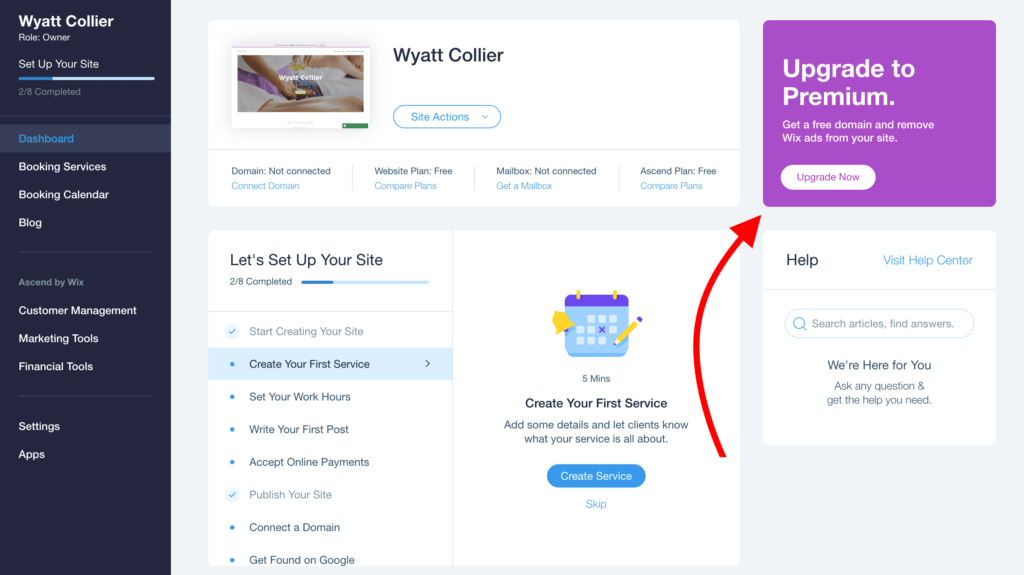
To access the dashboard, simply log out and log back into Wix. You'll see something like this:

Let's explain what's on this page block by block:
- (a) – The primary sidebar where you can quickly access the individual areas of your website. If you have a blog or an online store, you'll see sections to manage your products, orders, blog posts, or bookings there. There are also links to other tools and apps. At the bottom, there's a link to edit your site, which will land you in the same Wix ADI editor that we used before.
- (b) – The main control panel of your website. This is where you can choose from a selection of actions to perform on your site.
- (c) – A getting-started walk-through. Follow these steps to make sure your site is 100% ready to be seen by people.
- Further down the page, there are also blocks with further tips on how to use your site.
The one area where you might want to have a deeper look is the Settings menu – accessible from the main sidebar. This is where you can find all the key settings of your site, such as the name, general info, integrations with other tools, payment options, currency, and a lot more. Even if you don't end up changing anything there, it's still a good idea to have a look at these options and see what's available.

10) Add Functionality Via Wix Apps
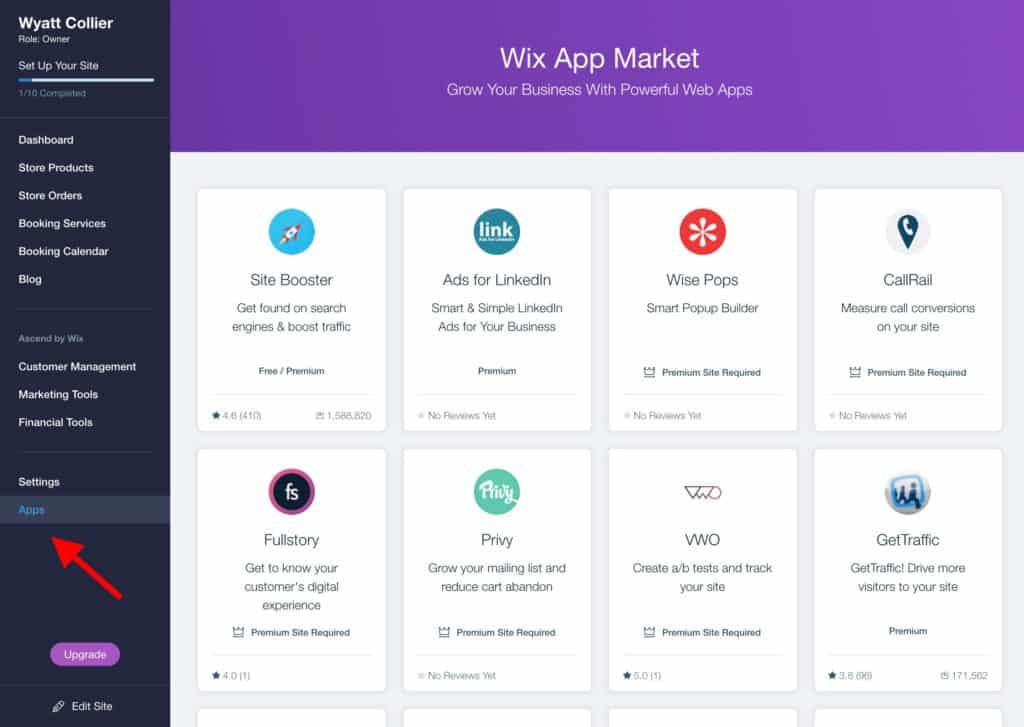
If the features you get from Wix out the box are not enough, you can take a look into the Wix App Market. You'll find more than 200 different apps there to help you build and grow your website.
To access the apps, click on Apps in the main sidebar of the Wix dashboard.

There are apps for all sorts of different things there. From marketing helpers to SEO, live chat, newsletters, social media integrations, popups, A/B testing, cart abandonment tools, contact managers, and a lot of lot more.
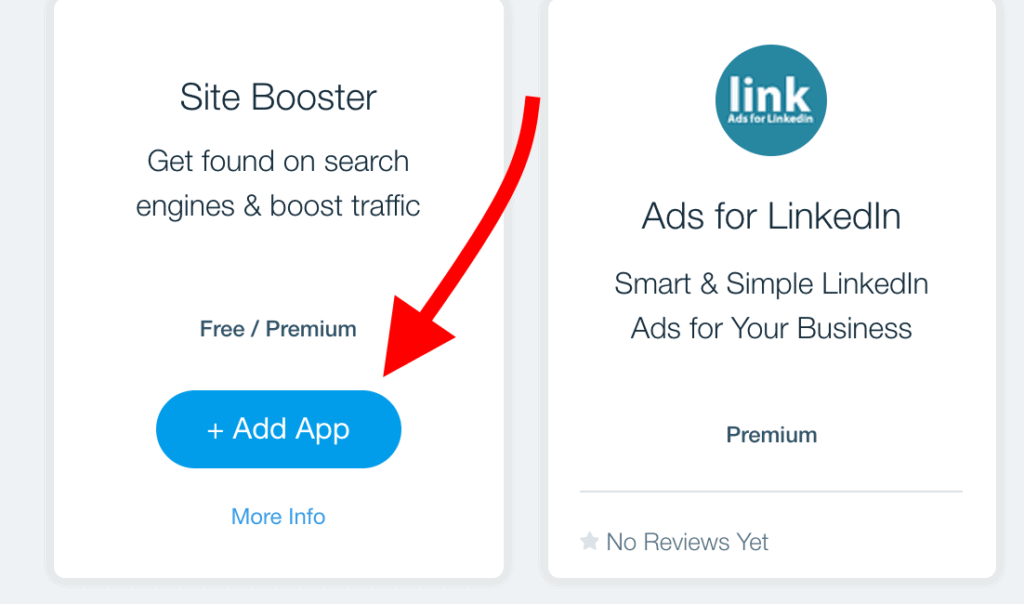
Apps can be added with a couple of clicks. Just pick an app you like from the list, and click on Add App.

Based on the app you've selected, some further setup might be required.
11) Pick a Pricing Plan And Launch Your Site
At this stage in the process, your website is nearly ready. You can now make it public. There are just a couple more things you need…
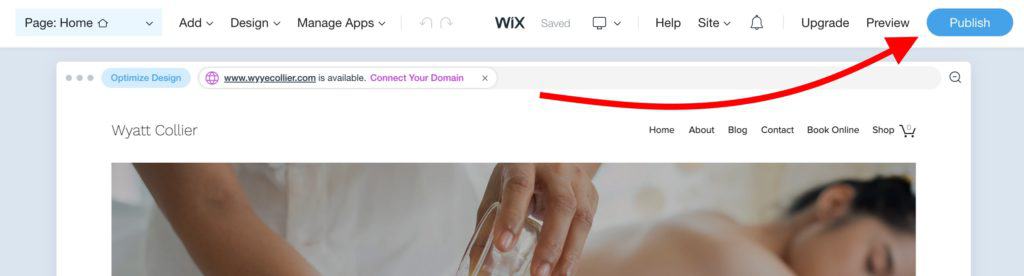
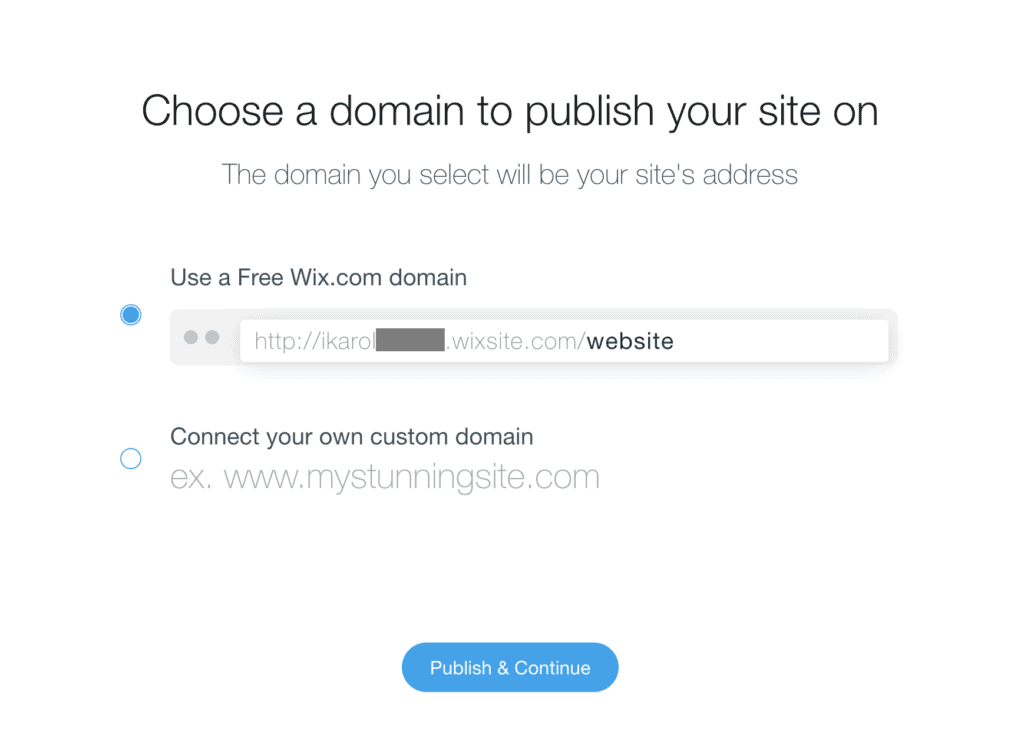
To publish your site, go back to the Wix ADI editor (click on the Edit Site button that's in the bottom left corner of the Wix dashboard), and then click on the main Publish button:

You'll have to choose whether you want to use the free Wix subdomain (usually looks like YOURUSERNAME.wixsite.com/website) or connect a custom domain name.

Now, before you make this choice, let's talk about the pricing of different Wix plans since your choice of a particular plan will also dictate your choice of domain.
First off, there is an entirely free plan with Wix available. As part of it:
- you're allowed to use only the free Wix subdomain and can't connect a custom domain name,
- Wix ads will appear on every page on your website,
- you get up to 500MB of storage and 500MB of bandwidth, which is not a lot,
- you can't launch an online store,
- you can't connect Google Analytics.
If you're okay with these limitations, you can go ahead and choose that free subdomain option from the screenshot above. At this stage, your site is going to be online and ready to welcome visitors.
If, on the other hand, these limitations are too much, you'll have to upgrade to one of the premium plans. Just click on one of the Upgrade buttons visible in the dashboard.

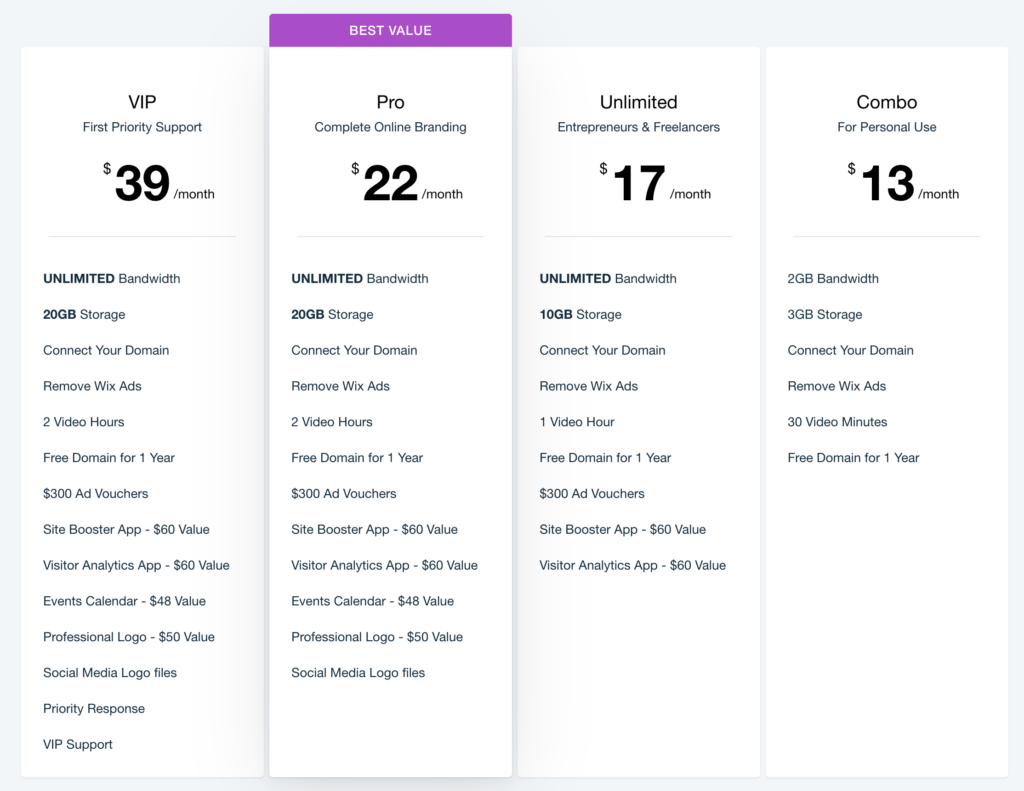
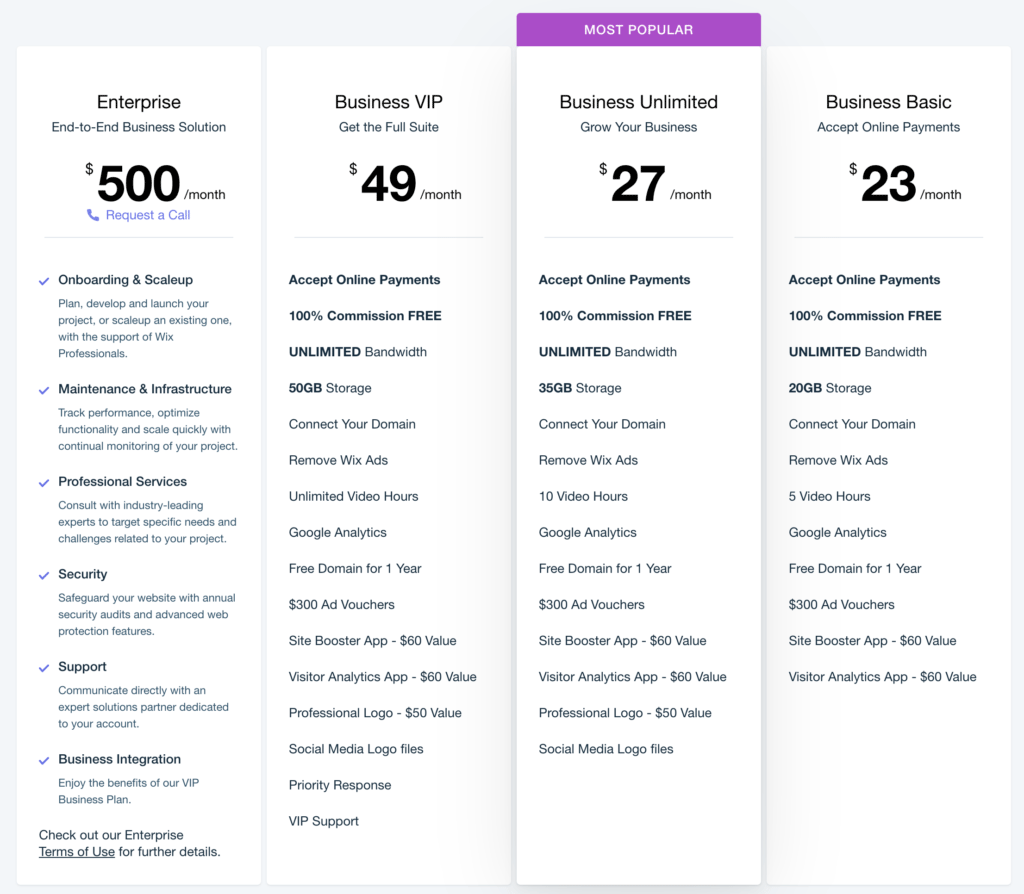
Select a pricing plan that suits you best. There are two types of plans available:
- Here are the prices if you want to launch a classic website with Wix (no online store or anything involving your visitors paying for anything on the site):

- Here are the prices if you want to sell something from the site:

As you can see, there's a lot here, but you don't need to spend too much time making a decision. Consider this simplified template for choosing the perfect Wix plan for your site:
- Want to sell something on the site? Pick the Business Basic plan for $23/month. You get all the e-commerce features you will ever need.
- Just want an optimized personal, business information, or blog website? Pick the Unlimited plan for $17/month.
Why are we recommending what basically are the cheapest plans? Simple; you can always upgrade to a more expensive plan if you run into any significant limitations.
Going with either of the recommended plans will also give you access to a free domain name for the first year. When picking the domain name, go for something that's easy to remember and matches your business/brand.
Once you upgrade to one of these premium plans and complete the purchase process, your site will be officially online and ready for business!
Done!
Congrats! You've just learned how to build a functional website on Wix, and you've done it all on your own.
As you can see, Wix is incredibly powerful and capable in the realm of DIY websites.
However, if you think that Wix isn't exactly your cup of tea you can take a look at some other alternative website builders.
If you have any questions, don't hesitate to submit them in the comments.
How To Create A Menu In Wix
Source: https://websitesetup.org/how-to-use-wix-editor/
Posted by: webbtrus1947.blogspot.com

0 Response to "How To Create A Menu In Wix"
Post a Comment