How To Create A Dropdown List In Html Using Javascript
How to get selected value in dropdown list using JavaScript ?
In this article, we will learn to get the selected values in the dropdown list in Javascript. We can get the values using 2 methods:
- By using the value property
- By using selectedIndex property with the option property
We will understand both these methods through the examples.
Hey geek! The constant emerging technologies in the world of web development always keeps the excitement for this subject through the roof. But before you tackle the big projects, we suggest you start by learning the basics. Kickstart your web development journey by learning JS concepts with our JavaScript Course. Now at it's lowest price ever!
Method 1: Using the value property :
The value of the selected element can be found by using the value property on the selected element that defines the list. This property returns a string representing the value attribute of the <option> element in the list. If no option is selected then nothing will be returned.
Syntax:
selectElement.value
Example: This example describes the value property that can be found for the selected elements.
HTML
<!DOCTYPE html>
< head >
< title >
How to get selected value in
dropdown list using JavaScript?
</ title >
</ head >
< body >
< h1 style = "color: green" >
GeeksforGeeks
</ h1 >
< b >
How to get selected value in dropdown
list using JavaScript?
</ b >
< p > Select one from the given options:
< select id = "select1" >
< option value = "free" >Free</ option >
< option value = "basic" >Basic</ option >
< option value = "premium" >Premium</ option >
</ select >
</ p >
< p > The value of the option selected is:
< span class = "output" ></ span >
</ p >
< button onclick = "getOption()" > Check option </ button >
< script type = "text/javascript" >
function getOption() {
selectElement = document.querySelector('#select1');
output = selectElement.value;
document.querySelector('.output').textContent = output;
}
</ script >
</ body >
</ html >
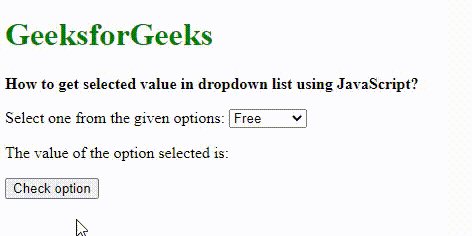
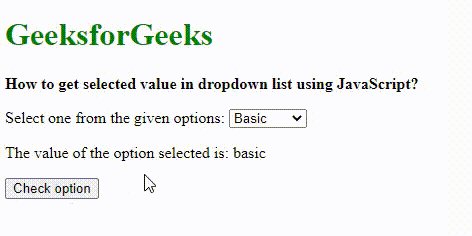
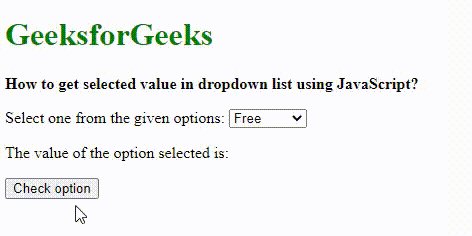
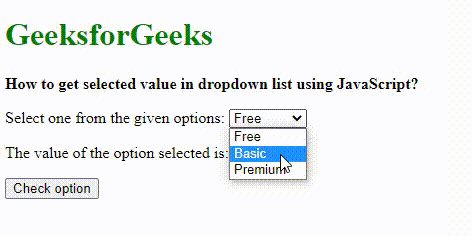
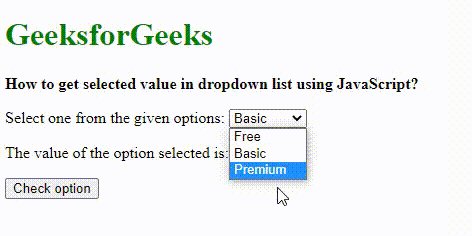
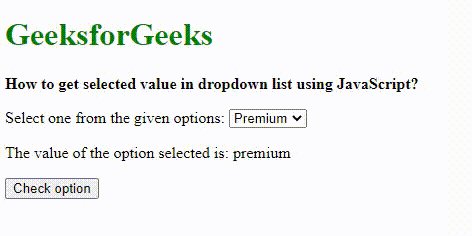
Output:

value property
Method 2: Using selectedIndex property with the option property :
The selectedIndex property returns the index of the currently selected element in the dropdown list. This index starts from 0 and returns -1 if no option is selected. The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option's value can be found by using the value property.
Syntax:
selectElement.options[selectElement.selectedIndex].value
Property value:
- selectedIndex: It is used to set or get the index of the selected <option> element in the collection.
- length: It is read-only proeprty that is used to get the number of <option> elements in the collection.
Return value: It returns HTMLOptionsCollection Object by specifying all the <option> elements in the <select> element. The element will be sorted in the collection
Example: This example describes the selectedIndex property with the option property.
HTML
<!DOCTYPE html>
< head >
< title >
How to get selected value in
dropdown list using JavaScript?
</ title >
</ head >
< body >
< h1 style = "color: green" >
GeeksforGeeks
</ h1 >
< b >
How to get selected value in
dropdown list using JavaScript?
</ b >
< p > Select one from the given options:
< select id = "select1" >
< option value = "free" >Free</ option >
< option value = "basic" >Basic</ option >
< option value = "premium" >Premium</ option >
</ select >
</ p >
< p > The value of the option selected is:
< span class = "output" ></ span >
</ p >
< button onclick = "getOption()" >Check option</ button >
< script type = "text/javascript" >
function getOption() {
selectElement = document.querySelector('#select1');
output = selectElement.options[selectElement.selectedIndex].value;
document.querySelector('.output').textContent = output;
}
</ script >
</ body >
</ html >
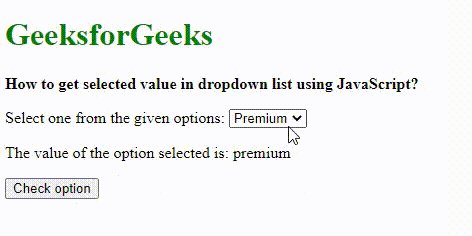
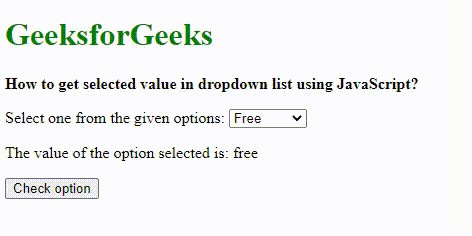
Output:

selectedIndex property with option property
JavaScript is best known for web page development but it is also used in a variety of non-browser environments. You can learn JavaScript from the ground up by following this JavaScript Tutorial and JavaScript Examples.
How To Create A Dropdown List In Html Using Javascript
Source: https://www.geeksforgeeks.org/how-to-get-selected-value-in-dropdown-list-using-javascript/
Posted by: webbtrus1947.blogspot.com

0 Response to "How To Create A Dropdown List In Html Using Javascript"
Post a Comment