How To Create Your Own Build Wizard
Using the UiPath.Activities.API package from the Official feed (https://www.myget.org/F/workflow], you can add your own custom wizard to Studio's ribbon.

📘
Important!
The UiPath.Activities.API package must be used as a development dependency in your custom project. Read more about Development Dependencies.
The following sample shows the definition of a wizard that creates an empty sequence when clicked:
using System.Activities; using System.Windows; using System.Windows.Input; using UiPath.Studio.Activities.Api; using UiPath.Studio.Activities.Api.Wizards; namespace MyCustomActivityPack { public static class WizardCreator { public static void CreateWizards(IWorkflowDesignApi workflowDesignApi) { CreateDemoWizard(workflowDesignApi); } private static void CreateDemoWizard(IWorkflowDesignApi workflowDesignApi) { var wizardApi = workflowDesignApi.Wizards; var wizardDefinition = new WizardDefinition() { // You can add other definitions here to create a dropdown. //ChildrenDefinitions.Add() Wizard = new WizardBase() { RunWizard = RunWizard }, DisplayName = "DemoWizardDisplayName", Shortcut = new KeyGesture(Key.F9, ModifierKeys.Control | ModifierKeys.Shift), IconUri = "Icons/RecordIcon", Tooltip = "DemoWizardTooltip" }; var collection = new WizardCollection(); //Use a collection to group all of your wizards. collection.WizardDefinitions.Add(wizardDefinition); wizardApi.Register(collection); } private static Activity RunWizard() { if(MessageBox.Show("Do you want a sequence?", "This is a wizard window", MessageBoxButton.YesNo, MessageBoxImage.Question) == MessageBoxResult.Yes) { return new System.Activities.Statements.Sequence() { DisplayName = "The wizard generated this sequence" }; } return null; } } } Use the MinimizeBeforeRun property to minimize Studio before calling RunWizard, and restore when RunWizard returns.
The RunWizardAsync property should be used for the wizard to execute asynchronously.
To make the wizard visible in the Studio ribbon, you need to publish your custom activities to a NuGet package and make it available to a feed defined in Studio, version 2019.10.1 or above.

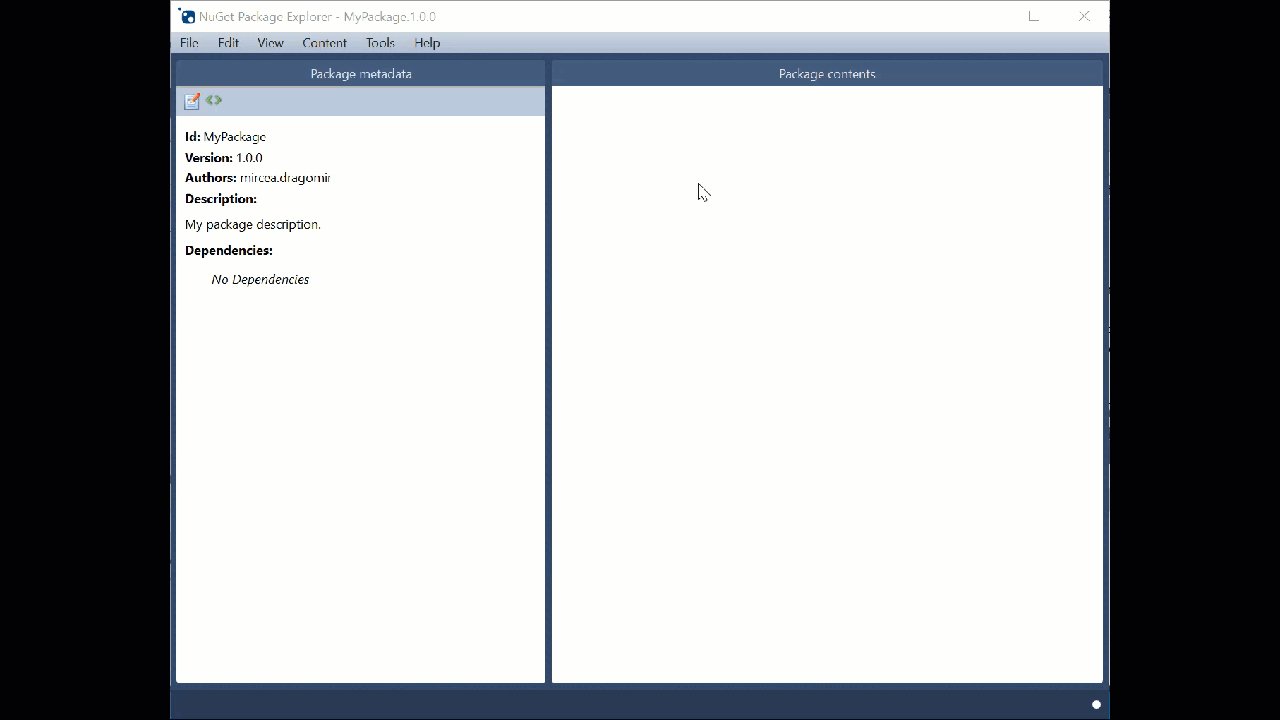
- Launch NuGet Package Explorer.
- Click Create a new package (Ctrl + N). A split-window is displayed which shows Package metadata and Package contents. We need to add all dependencies in the latter section.
- Right-click the Package contents section. A context menu is displayed.
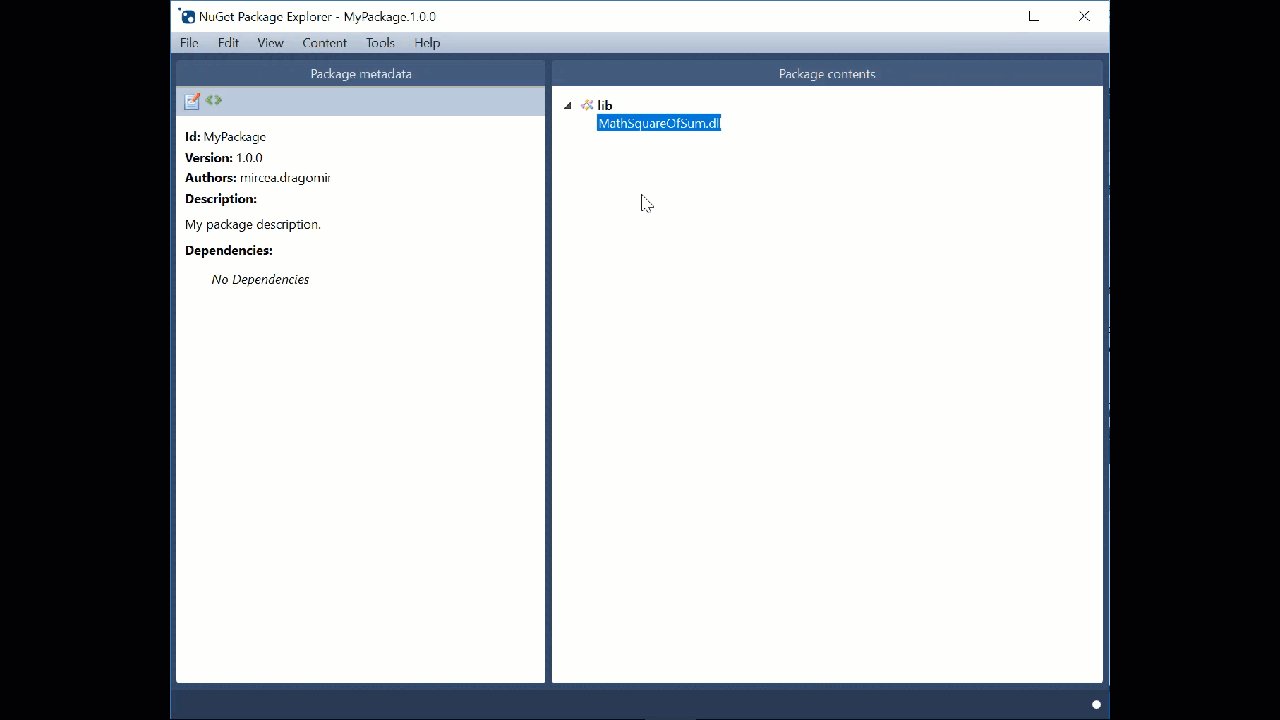
- Click Add lib folder. Notice a new lib item is created in the Package contents section.
- Right-click lib and select to Add Existing File….
- Load the external assembly (.dll) of your project.
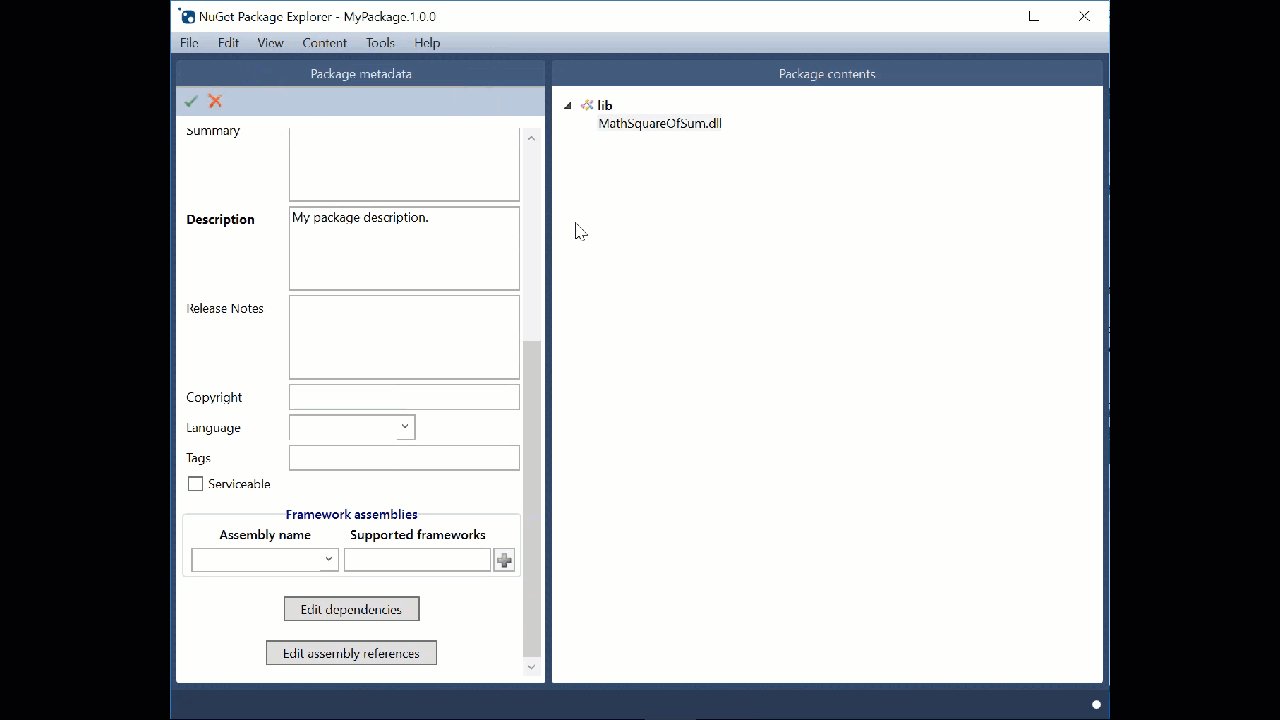
- Click Edit > Edit Metadata. The Package metadata section is displayed.
- Fill in the fields as you see fit to better describe your project.
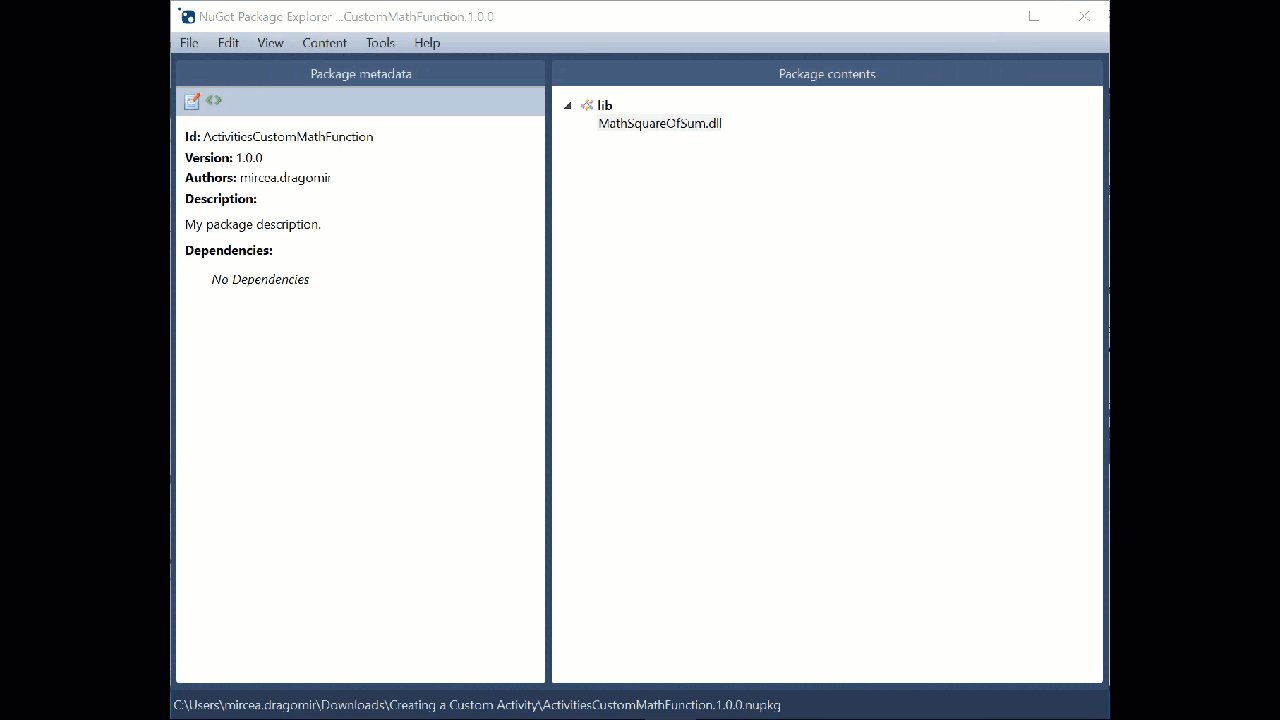
- Fill in the Id field and make sure to include the keyword "Activities" so the package can be displayed in the Manage Packages window, in Studio.
- Click File > Save. In our case, the
.nupkgfile is created.
📘
Note:
Be sure to create an intuitive folder structure for your activities. All empty folders inside the custom activity get removed when used with Orchestrator.
Once the .nupkg file is created, add it to a custom feed in Studio, as explained here.
Open the Manage Packages window and install the package. Make sure the custom feed is enabled in Studio.
Simply follow the link below to download the sample, which also contains an example of creating custom activities settings.
Download example
Updated about a year ago
See Also
How To Create Your Own Build Wizard
Source: https://docs.uipath.com/developer/docs/creating-custom-wizards
Posted by: webbtrus1947.blogspot.com

0 Response to "How To Create Your Own Build Wizard"
Post a Comment